3 Gründe für die Verwendung einer temporären Weiterleitung auf Ihrer Website (und wie man sie durchführt)

Inhalt
Haben Sie sich schon einmal in einer Situation befunden, in der Sie die Besucher Ihrer Website von einer Seite zu einer anderen leiten müssen, allerdings nur für eine kurze Zeitspanne? Eine vorübergehende Weiterleitung ist genau das Richtige!
Eine temporäre Weiterleitung tut genau das, was der Name sagt: Sie leitet Besucher vorübergehend von einer Webadresse zu einer anderen um. Es gibt viele Gründe, warum Sie diesen Trick brauchen, und ein Tool wie Pretty Links kann Ihnen dabei helfen, ihn ohne viel Aufhebens einzurichten.
So, let’s break it down. In this post, we’ll talk about what temporary redirects are, why they’re useful, and 3 common situations where they come in super handy. Plus, I’ll show you the ropes on how to use Pretty Links to make it happen. Let’s get started!
Was ist eine temporäre Weiterleitung? (und wann Sie einen verwenden sollten)
Weiterleitungen sind wie Abkürzungen im Internet. Sie ermöglichen es Ihnen, verschiedene Wege zu benutzen, um dieselbe Webseite zu erreichen.
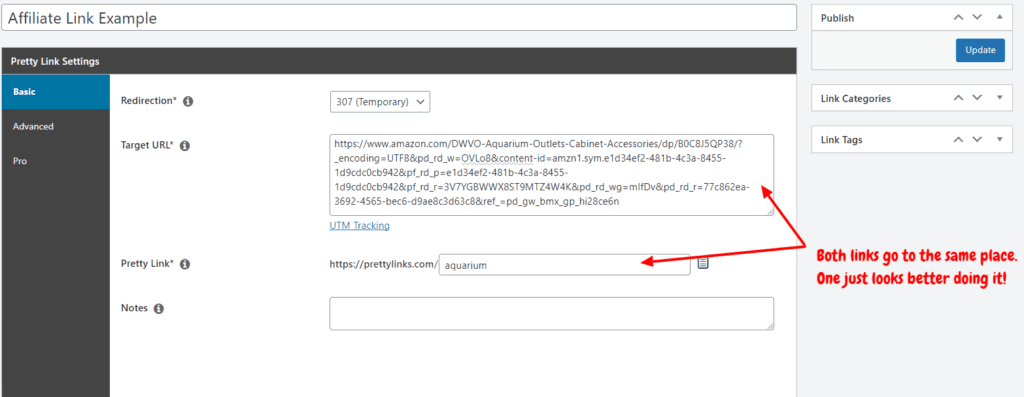
For example, as an affiliate marketer, you use redirects to tidy up messy affiliate links. Instead of sharing a long link that doesn’t look nice, you make a shorter one. When someone clicks on your shortened affiliate link, it still takes them to the same place as the messy link.

Umleitungen erleichtern das Auffinden und die Weitergabe von Informationen im Internet!
Es gibt zwei Haupttypen von Weiterleitungen: dauerhaft und vorübergehend. Aber wenn es um die Umsetzung einer innerhalb Ihrer eigenen WebsiteJede dient einem bestimmten Zweck.
A permanente Umleitung is similar to leaving a forwarding address with the postal service. It’s a signal to everyone (in this case, search engines), that your content has permanently relocated.
Andererseits, eine vorübergehende Umleitung is like saying, “I’ve taken my content on a little vacation. But it’ll be back besser als je zuvor bevor Sie es merken.
Both redirect types guide visitors to your content’s “current place of residency” – whether that’s a new website or a temporary holding space (like a maintenance message page).
But here’s where it gets interesting. Temporary and permanent redirects have different interactions with search engines.
When there’s a temporary redirect in place, search engines keep peeking at the original address to check if it’s back in action. Once it’s up and running again, the original connection gets restored, and search engines happily continue exploring your content like nothing ever happened.
3 Gründe für die Verwendung temporärer Weiterleitungen auf Ihrer Website
Now that we’ve got a clearer picture of how temporary redirects work, let’s explore a few scenarios for when incorporating them into your website strategy can be highly effective.
1. A/B-Tests implementieren
When you’re working on your web pages, you might find yourself wondering if you’ve hit the bullseye with the best version. That’s where A/B-Tests um Ihnen zu helfen.
Think of A/B testing as a friendly contest between two versions of the same web page. It’s like splitting your page’s visitors right down the middle – half of them get to check out version A, while the other half gets directed to version B.

So können Sie mit verschiedenen Designelementen herumspielen und dann wichtige Ergebnisse wie Konversionsraten, Absprungraten und Verweildauer der Besucher auf der Seite vergleichen.
Ein Beispiel: Sie könnten feststellen, dass ein roter Call-to-Action-Schaltfläche mehr Klicks erhält als ein blaues. Oder dass das Fallenlassen Produktdisplays in einem Blog-Artikel bringt viel mehr Provisionen ein.
Die Liste der Dinge, die Sie auf Ihrer Website A/B-testen können, ist endlos. Achten Sie nur darauf, dass Sie nicht zu viele Dinge auf einmal testen. Wenn Sie mehrere Elemente gleichzeitig ändern, kann es schwierig sein, festzustellen, welche spezifische Änderung zu einem besseren oder schlechteren Ergebnis geführt hat.
2. Aktualisieren Sie Ihre Website ohne Unterbrechung
Say you’re doing more than just giving areas of your site a fresh coat of paint and it’s time for eine umfassende Umgestaltung. We’re talking a digital demolition! In this kind of website revamp, you’ll need to make sure you’ve got an “under construction” redirect in place.
This temporary redirect trick ensures that your virtual doors aren’t completely closed during maintenance. It’s more like telling your visitors, “Hey, we’re sprucing things up in here, but we’re not closed for business!”
This way, your online guests won’t be left wondering when your website will reopen. Instead, they get a warm welcome to a temporäre Wartungsseitedie als Platzhalter dient, während Sie hinter den Kulissen etwas Schönes basteln.

Bildquelle
Außerdem sind die "Inspektoren" der Suchmaschinen nett und halten sich mit ihren Schnüffeleien zurück, bis die vorübergehende Umleitung beiseite tritt und Ihre ursprüngliche URL wieder in Betrieb ist.
3. Eine Seite erstellen, ohne SEO zu beeinträchtigen
Optimierung der Suchmaschine (SEO) hilft Ihrer Website, auf den Ergebnisseiten der Suchmaschinen (SERPs) zu glänzen. Im Allgemeinen möchten Sie, dass Ihre Webseiten perfekt vorbereitet sind für Suchmaschinen-Bots zu erkunden jede Ecke und jedes Versteck. Aber ab und zu sollten Sie vielleicht ein "Bitte nicht stören"-Schild aufstellen.
For instance, if you’re in the initial stages of crafting a fresh new webpage. While it might be tempting to aim for the top of SEO rankings right away, it might not always be the wisest move for your website’s overall strategy.
Or let’s say you’re fine-tuning a web page based on wertvolles Feedback you’ve received. You want the chance to polish things up without making a big show of it in search results.
While this technique is frequently used by developers, it’s also a smooth move for anyone making adjustments to their website. It gives you the power to decide when and how your web page interacts with search engines, allowing you to maintain a sense of control over your site’s performance.
Wie Pretty Links Ihnen bei der Implementierung temporärer Umleitungen helfen kann
Obwohl die Linkverkürzung der Star der Show mit Pretty Links ist, bietet unser Tool eine Reihe von zusätzlichen Funktionen, einschließlich Optionen für permanente und temporäre Weiterleitungen.
Mit Pretty Links ist es einfach, temporäre Weiterleitungen einzurichten. Um zu beginnen, gehen Sie zu Pretty Links > Neuen Link hinzufügen auf der linken Seite Ihres WordPress-Dashboards.
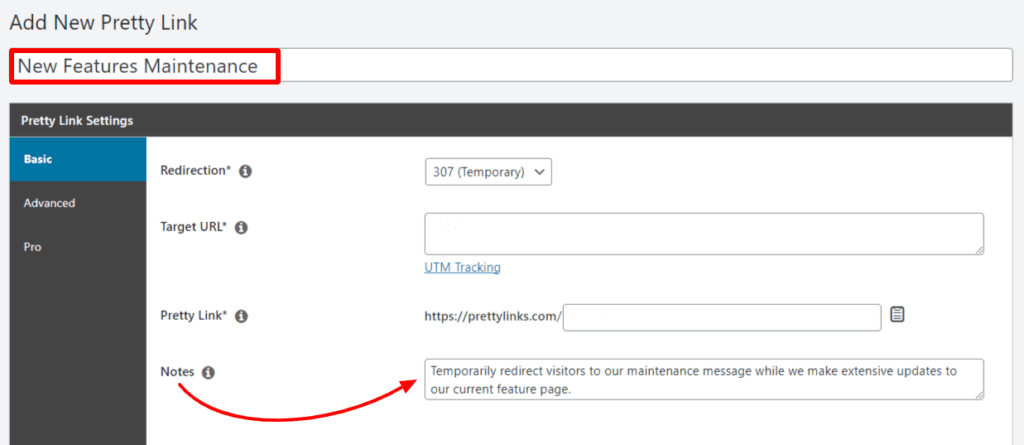
Geben Sie Ihrer hübschen Linkumleitung einen Titel, der den Zweck der Umleitung definiert. Bei Bedarf können Sie auch zusätzliche Details in den Abschnitt "Notizen" aufnehmen, um weitere Erklärungen zu geben:

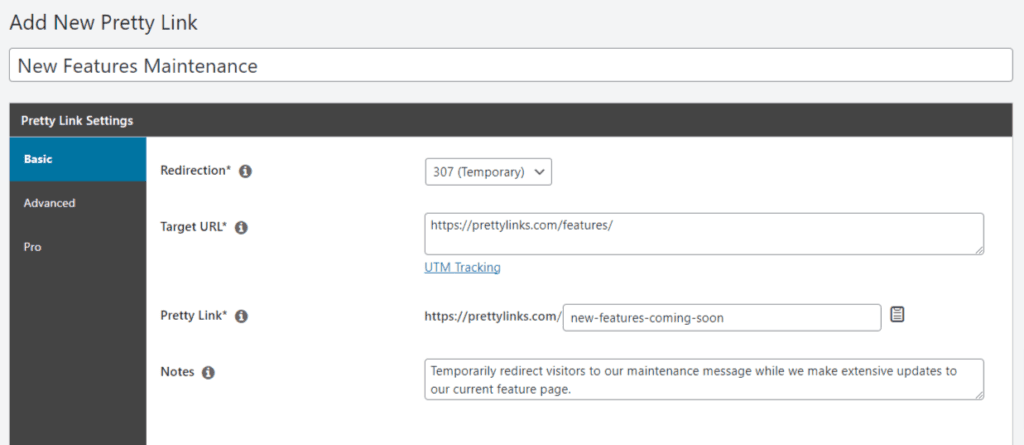
Wählen Sie dann die temporäre Umleitungstypen you’d like to use. Pretty Links offers two options to consider:
- A 302 Umleitung: This redirect works like guiding your visitors to a different room in your house for a bit. It’s like saying, “Hey, for now, have a look at this other space.” But here’s the catch: you’re not really explaining why they’re being redirected. Just a word of caution, though – if you use this for an extended period, search engines might assume it’s a permanent switch.
- A 307 Umleitung: This redirect is more upfront and transparent. It’s like letting your visitors know, “I’m moving this page temporarily, but it’ll be right back in its original spot soon. Meanwhile, you can find it over here.” This redirect is your go-to when you’re shifting a page temporarily and you’re planning to bring it back. Your visitors stick with the original link since the change isn’t permanent. If you’re confident that the change will be short-lived, this is the redirect to go for on your website.
Below that, go ahead and enter the redirect URL (the destination where all the traffic will be rerouted) into the Target URL box. Then, in that Pretty Link box, here’s where you can have a little fun and give your redirect link a cool nickname.
This is the short link readers will remember, and you could even queue them in on what’s happening:

Just a heads-up: if you’ve already got a page on your WordPress site using the same short link slug, you’ll need to tweak that page’s web address. Pretty Links doesn’t like twinsies when it comes to web addresses.
Aber keine Sorge! Sie können den Spitznamen jederzeit wieder in seinen alten Zustand zurückversetzen, sobald die vorübergehende Umleitung ihre Aufgabe erfüllt hat.
Sobald alles eingerichtet ist, klicken Sie einfach auf die Schaltfläche "Aktualisieren", und schon ist Ihre Umleitung so eingerichtet, dass sie Ihren Internetverkehr in jede gewünschte Richtung lenkt.
Schlussfolgerung
Wie wir bereits besprochen haben, können temporäre Weiterleitungen aus einer Reihe von Gründen hilfreich sein. Glücklicherweise ist die Einrichtung solcher Weiterleitungen einfach, wenn man ein Linkmanagement-Tool wie Pretty Links!
Heute haben wir 3 Gründe für die Verwendung temporärer Weiterleitungen auf Ihrer Website besprochen. Zur Erinnerung: Sie umfassen:
- Implementierung von A/B-Tests
- Aktualisierung Ihrer Website ohne Unterbrechung
- Erstellen einer Seite ohne Auswirkungen auf die Suchmaschinenoptimierung
Haben Sie Fragen zu temporären Weiterleitungen oder dazu, wie Pretty Links Ihnen helfen kann? Lassen Sie es uns in den Kommentaren wissen.
Wenn Ihnen dieser Artikel gefallen hat, sollten Sie uns auf Facebook, Twitterund LinkedIn! And don’t forget to subscribe in the box below.