Wie man das "F-förmige Muster" nutzt, um Engagement und Konversionen zu steigern

Inhalt
Online-Lesen ist anders als das Durchblättern eines Buches oder einer Zeitschrift. Internetnutzer sind daran gewöhnt, Informationen schnell zu überfliegen und nur an den für sie wichtigsten Stellen anzuhalten. Eye-Tracking-Studien haben sogar gezeigt, dass Online-Leser Webseiten oft in vorhersehbaren Mustern überfliegen.
Dies ist für Sie als Website-Eigentümer oder -Entwickler wichtig, denn wenn Sie verstehen, wie die Nutzer Ihre Website betrachten, können Sie deren Design verbessern. Wenn Sie wissen, wohin der Blick eines Besuchers natürlicherweise zuerst fällt, können Sie die Designelemente, die Sie priorisieren möchten, besser positionieren, wie z. B. Ihre Handlungsaufrufe (CTAs).
In this post, we’ll explain how and why people tend to read web pages in an F-shaped pattern. We’ll also discuss why this is important, and talk about how you can use this technique to improve your site’s content. Let’s get started!
Eine Einführung in das F-förmige Muster
The term ‘F-shaped pattern’ describes the way people’s eyes tend to move over a web page when they read content online. Most visitors will start at the top of a page, reading the headline first.
Then they’ll move their attention down the left side of the page, looking for stand-out elements such as numerals or bullet points. Finally, their eyes will move horizontally across the page again to read bold text or subheadings.
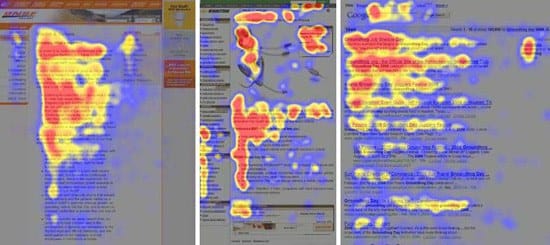
Sobald ein Leser den Großteil der gewünschten Informationen gefunden hat, kann er die Seite schnell weiter durchsuchen und anhalten, wenn ihm etwas ins Auge fällt. All dies geschieht in Sekundenschnelle, wie Sie auf den unten stehenden Heatmaps sehen können:

Diese Eye-Tracking-Studie der Nielson Group outlines the general shape of our gaze as we scan a web page. The hot spots (in red, orange, and yellow) show where most users’ eyes lingered the longest. The resulting pattern often resembles a rough “F”.
Dieses Muster schafft eine visuelle Hierarchie:
- Markenzeichen und Navigation sind in der Regel die ersten Dinge, die betrachtet werden.
- Bei den Inhalten erhalten die Bilder die meiste Aufmerksamkeit, dicht gefolgt von den Überschriften.
- Der Text wird überflogen und nicht gründlich gelesen.
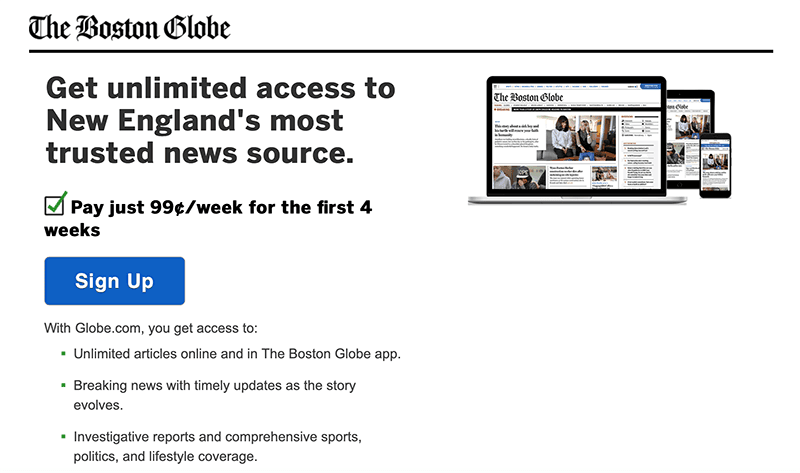
Werfen Sie einen Blick auf diese Landing Page für die Boston Globezum Beispiel:

Wenn Sie sich diese Seite ansehen, scannen Ihre Augen wahrscheinlich die Überschrift, springen zum Bild und scannen dann nach unten, um sich auf wichtige Elemente wie die CTA-Schaltfläche und die Aufzählung der Merkmale zu konzentrieren. Dies ist das F-förmige Muster in Aktion.
Warum das F-förmige Muster wichtig ist
When designing your website’s pages, it’s a good idea to consider the intentional flow of your layout. After all, you want users to be able to find information on your site as smoothly and as easily as possible.
Understanding the F-shaped pattern can help with this. If your content doesn’t match up to this general pattern, users may waste time trying to find what they want. A negative user experience can lead to lost Verlobung und weniger Umwandlungen.
On the other hand, following the F-shaped pattern when designing your pages will help to make navigation more intuitive. A simple and expected design flow can improve visitors’ experience on your site significantly.
Wie man das F-förmige Muster zur Steigerung von Engagement und Konversionen nutzt (3 wichtige Tipps)
Now that you have an idea of where the F-shaped pattern comes from, let’s take a look at some of the ways you can use this design strategy to your advantage.
1. Setzen Sie die wichtigsten Elemente an die erste Stelle
Da Sie wissen, dass die meisten Leser oben auf der Seite beginnen, sollten Sie dort Ihre wichtigsten Elemente unterbringen. Was Sie in diesem Bereich platzieren, hängt vom Schwerpunkt Ihrer Website ab, aber einige Dinge sollten Sie berücksichtigen:
- Firmenlogos
- Bilder
- Wichtige Schlagzeilen
- Produkte oder Dienstleistungen
- Leitbilder
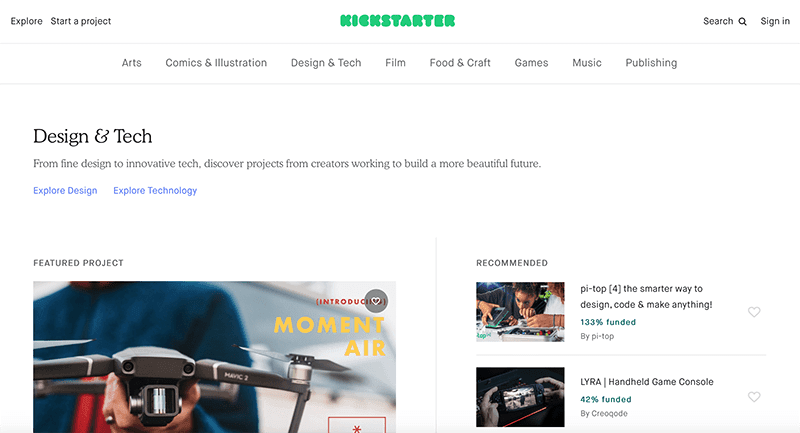
A lot of sites choose to put their products or services across the top of their pages, since that’s what is most important to their audience. This ensures that visitors immediately see what the site has to offer:

Zum Beispiel, Kickstarter beginnt seine Seiten mit einer einfachen Überschrift, gefolgt von einer einprägsamen Zwischenüberschrift, die das Interesse wecken soll. Diese Zwischenüberschrift dient auch als eine Art Leitbild.
Whatever you choose to feature at the top of your pages, it needs to be simple enough to convey its message in a few seconds. Otherwise, visitors may lose interest or continue to scan the page without knowing what’s important. This is your chance to offer them something they will remember.
2. Schaffen Sie eine klare visuelle Hierarchie
Wenn Sie sich bei der Gestaltung Ihrer Seiten an das F-förmige Muster halten, können Sie den Nutzern ein besseres Verständnis für Ihren Inhalt vermitteln. Ein klares Design hilft den Nutzern, auf einen Blick zu erkennen, was Ihre Website zu bieten hat.
Once a user lands on your page, laying out its various elements following the F-pattern helps them intuitively understand how it’s structured. What’s more, you can create a visual hierarchy by positioning elements on the page in a way that reflects their relative importance.
Einige der erfolgreichsten Websites verwenden ein Layout, das in etwa so aussieht:
- Oben links: Ein Firmenlogo, das den Blick auf den oberen Teil der Seite lenkt und die Nutzer an Ihre Marke erinnert.
- Oben rechts: Kontaktinformationen, z. B. eine Telefonnummer oder E-Mail-Adresse, damit die Nutzer genau wissen, wie sie mit Ihnen in Kontakt treten können.
- Allgemeiner Inhalt: Häufige Überschriften, gefolgt von Text auf der linken Seite der Seite.
Dies macht die Navigation durch Ihre Inhalte für Besucher intuitiv:

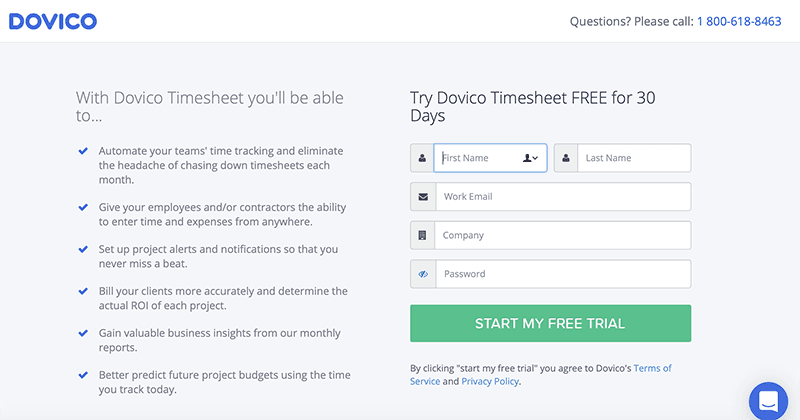
Zum Beispiel, dies Dovico Landing Page puts the company name in the top-right corner, and key contact information in the top left. That way, these are some of the first elements you’ll notice, and you can easily reference them as needed.
Die Seite besteht aus zwei Spalten, wobei der Text links angeordnet ist. Beachten Sie jedoch, dass Ihr Blick letztlich auf die CTA-Schaltfläche gelenkt wird, die in der visuellen Hierarchie in der unteren Zeile des "F" platziert ist.
3. Erzeugen Sie Engagement mit Ihrer Sidebar
Your site’s sidebar provides a crucial opportunity for generating engagement and keeping readers around longer. If you want to maximize its effectiveness, the F-shaped pattern suggests that the traditional left-hand vertical sidebar is your best bet.
Diese Art von Seitenleiste kann Ihren Inhalt für Besucher kontextualisieren und sie zu anderen Teilen Ihrer Website leiten, die für sie von Interesse sein könnten. Einige Elemente, die Sie für Ihre Seitenleiste in Betracht ziehen sollten, sind:
- Anzeigen
- Soziale Seiten
- Links zu verwandten Artikeln
- Werbegeschenke
- Newsletter-Anmeldungen
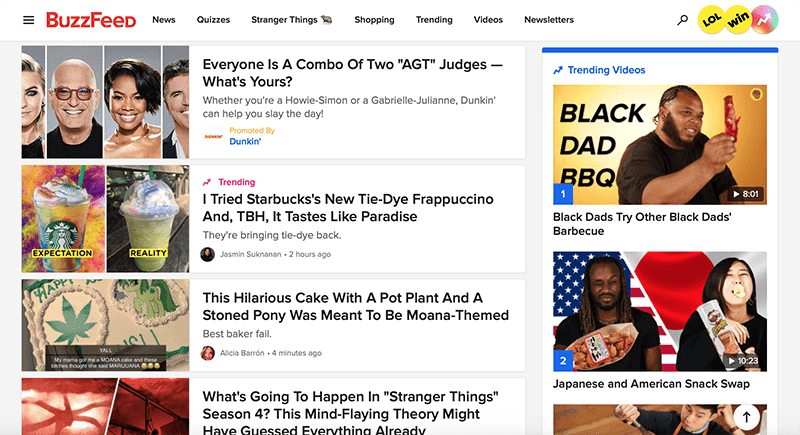
BuzzFeedzum Beispiel nutzt seine Seitenleiste, um sowohl Werbung als auch zusätzliche Inhalte anzuzeigen. Als Unterhaltungswebsite sind Anzeigen wichtig, um Einnahmen zu generieren, aber Engagement ist das oberste Ziel:

As your eyes are scanning down the content on this page, they may be drawn to one of the articles in the sidebar that is more interesting to you. By including something similar on your own site, you’ll have a greater chance of engaging users for longer.
Schlussfolgerung
The bottom line is that understanding how visitors view your online content can help you build a better website. By using the F-shaped pattern as a guideline, you’ll be able to create pages that convert visitors and increase engagement.
As we’ve seen, three key tips for taking advantage of the F-shaped pattern in your site’s design include:
- Setzen Sie die wichtigsten Elemente an die erste Stelle.
- Schaffen Sie eine klare visuelle Hierarchie.
- Erzeugen Sie Engagement über Ihre Seitenleiste.
Haben Sie Fragen zum F-förmigen Muster und seiner effektiven Anwendung? Fragen Sie einfach in den Kommentaren unten!