3 Wege zur Verbesserung der Barrierefreiheit Ihrer Website

Inhalt
Heute, mehr als eine Milliarde Menschen experience some kind of disability. This can make navigating certain websites difficult, especially when they include dynamic features. As a result, it’s vital that we all strive to create websites that are completely accessible.
Web accessibility is the practice of making sure there are no barriers that might prevent interaction with or access to your site. This can be as simple as adding ‘alt text’ to all the images you upload, or ensuring that you always use ‘semantic HTML’ (we’ll explain both of these terms later on).
In this post, we’ll talk more about why accessibility is so important. We’ll then explore some of the ways you can improve your site’s accessibility for all visitors. Let’s get to it!
Warum Barrierefreiheit für jede Website wichtig ist
Von Anfang an war das Internet dafür gedacht, von allen Menschen genutzt zu werden - unabhängig von ihrer Software, ihrem Standort, ihrer Sprache oder ihren Fähigkeiten. Tim Berners-Lee, der Mann, dem die Erschaffung des Internets zugeschrieben wird, sagte, dass: "Die Stärke des Internets liegt in seiner Universalität - der Zugang für alle, unabhängig von einer Behinderung, ist ein wesentlicher Aspekt."
Obwohl sich das Internet seither stark verändert hat, ist das ursprüngliche Ziel von Berners-Lee immer noch aktuell. Es ist wichtig, dass jede von Ihnen erstellte Website vollständig zugänglich zu alle Besucher, unabhängig von ihren Fähigkeiten.
When a web page meets this goal, the impact of disability on the visitor’s experience is lessened. This is vital, since the web removes barriers to communication and interaction that many people often face in the physical world. When you ignore this goal, you risk creating new barriers that exclude certain people from your site.
What’s more, a fully-accessible site doesn’t just help those with disabilities. There are other types of visitors this can benefit, including:
- Personen mit körperlichen Verletzungen, z. B. mit einem gebrochenen Arm oder einer gebrochenen Hand.
- Ältere Menschen, die altersbedingt veränderte Fähigkeiten haben.
- Menschen mit "situationsbedingten Einschränkungen" - z. B. wenn sie sich in einer Umgebung befinden, in der sie keinen Ton hören können.
Die individuellen Bedürfnisse jedes Einzelnen im Auge zu behalten, würde die Erstellung einer Website unglaublich schwierig machen. Glücklicherweise gibt es eine Reihe von Ressourcen, die dabei helfen können. Die Web Accessibility Initiative (WAI) zum Beispiel bietet eine praktische Liste von Leitlinien für die Barrierefreiheit im Internet die eine gute Ausgangsbasis darstellen.
3 Wege zur Verbesserung der Barrierefreiheit Ihrer Website
Even so, you may be unsure how to adapt and adjust certain elements of your site to make them more universally accessible. To get you started, let’s explore three of the most simple (yet effective) changes you can make.
1. Add ‘Alt Text’ to Your Site’s Images
When uploading images to your website, it’s likely you’ve come across the option to add ‘alternative text’ or ‘alt text’. This is text that will be displayed if the image fails to load. In addition, this text is also used when a visitor navigates your site Verwendung eines Bildschirmlesegerätsoder ein ähnliches Hilfsmittel.
For these reasons, it’s important not to skip over adding alt text to your images. To do so, describe the image in as much detail as possible – including distinguishable elements, and the names of any locations. This will enable those who can’t see the image to understand its relevance:

Es gibt eine eine Reihe von anderen Leitlinien für die Erstellung des perfekten Alt-Textes, obwohl es ein guter Anfang ist, ihn unter 125 Zeichen zu halten. Alles, was länger ist, könnte von Hilfsgeräten abgeschnitten werden, was das Lesen erschwert.
2. Stellen Sie sicher, dass Sie immer semantisches HTML verwenden
Man könnte meinen, dass der HTML-Code Ihrer Website wenig mit der Barrierefreiheit zu tun hat. In Wirklichkeit spielt es eine große Rolle dabei, wie leicht Ihre Seiten zu lesen sind.
‘Semantic HTML’ refers to clean coding that clearly defines each section of your site in chronological order:

As we’ve already mentioned, many users with disabilities rely on screen readers to navigate websites. When this type of assistive device scans a web page, it collects information based on the page’s HTML structure. Unclear or messy HTML code with unnecessary additions will be more difficult for the screen reader to make sense of.
Wenn Sie Ihre semantischen Kodierkenntnisse verbessern möchten, finden Sie im Internet zahlreiche Lernressourcen. W3 Schulen ist ein hervorragendes Beispiel. Auf dieser kostenlosen Website lernen Sie so ziemlich alles, was Sie wissen müssen - und es gibt sogar eine Lektion, die sich speziell mit Verbesserung der Zugänglichkeit durch HTML.
3. Choose the Colors You’ll Use Carefully
Der BegriffFarbenblindheit' wird oft unbedacht verwendet. Farbbedingte Sehschwächen können jedoch ein ernsthaftes Problem darstellen - insbesondere für diejenigen, die versuchen, auf bestimmten Websites zu navigieren.
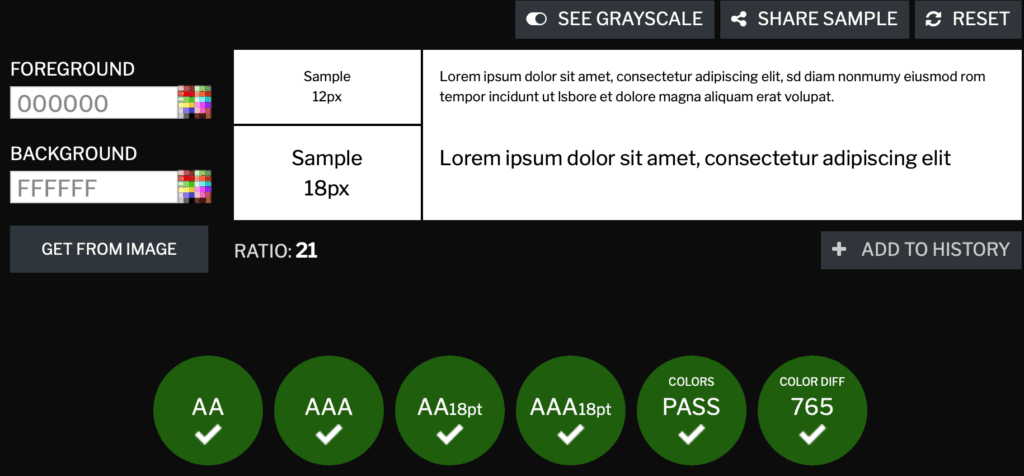
With that in mind, you’ll want to make sure that the colors you select for your site contrast well. The simplest way to do that is by making sure all text stands out against your chosen background. So you’ll need to avoid using clashing colors, or shades that are similar.
Die ideale Kombination ist dunkle Schrift auf hellem Hintergrund, da diese am besten lesbar ist:

Wenn Sie sich nicht sicher sind, welche Farben Sie verwenden sollen, gibt es zahlreiche Online-Tools, mit denen Sie geeignete Kombinationen testen können. WebAIM ist eine einfach zu handhabende Option, während Kontrast-Prüfer bietet den zusätzlichen Vorteil einer Echtzeit-Bewertung der Erreichbarkeit.
Schlussfolgerung
Ohne Barrierefreiheit wird das Internet niemals seinen ursprünglichen Zweck erfüllen. Es ist wichtig, dass Ihre Website vollständig navigiert werden kann von alle Nutzer, unabhängig von ihren Fähigkeiten. Wenn Sie Ihre Seiten nicht unter dem Aspekt der Barrierefreiheit gestalten, werden Sie potenzielle Nutzer nur verprellen.
In diesem Beitrag haben wir drei Möglichkeiten aufgezeigt, wie Sie den Grad der Barrierefreiheit auf Ihrer Website leicht verbessern können:
- Achten Sie darauf, dass Sie Bildern und anderen Medien immer einen Alt-Text hinzufügen.
- Use semantic HTML for your site’s code.
- Achten Sie darauf, dass die von Ihnen verwendeten Farben gut lesbar sind.
Haben Sie weitere Fragen zur Barrierefreiheit im Internet? Lassen Sie es uns im Kommentarbereich unten wissen!