- Startseite
- Wissensdatenbank
- Anleitungen
- Hinzufügen von Open Graph Meta-Tags
Hinzufügen von Open Graph Meta-Tags
One great tool that social media sites like Facebook have to help recognize your featured content on your Pretty Links is a “reader” that reads incoming HTML information. For Facebook specifically it’s called the Facebook Crawler. However, if you don’t add Open Graph meta tags to your link, then the “Crawler,” or the other “readers” will use internal keys to guess about important info such as titles, content, etc. That’s why it is so crucial to control what the Facebook Crawler or other social Website-Leser nehmen von jeder Seite auf durch die Verwendung von Open-Graph-Meta-Tags.
Wohin mit dem Ihr Open Graph Meta-Tags
In Pretty Links haben Sie die Möglichkeit, diese Tags entweder in den globalen Einstellungen oder auf der Basis einzelner Links zu setzen.
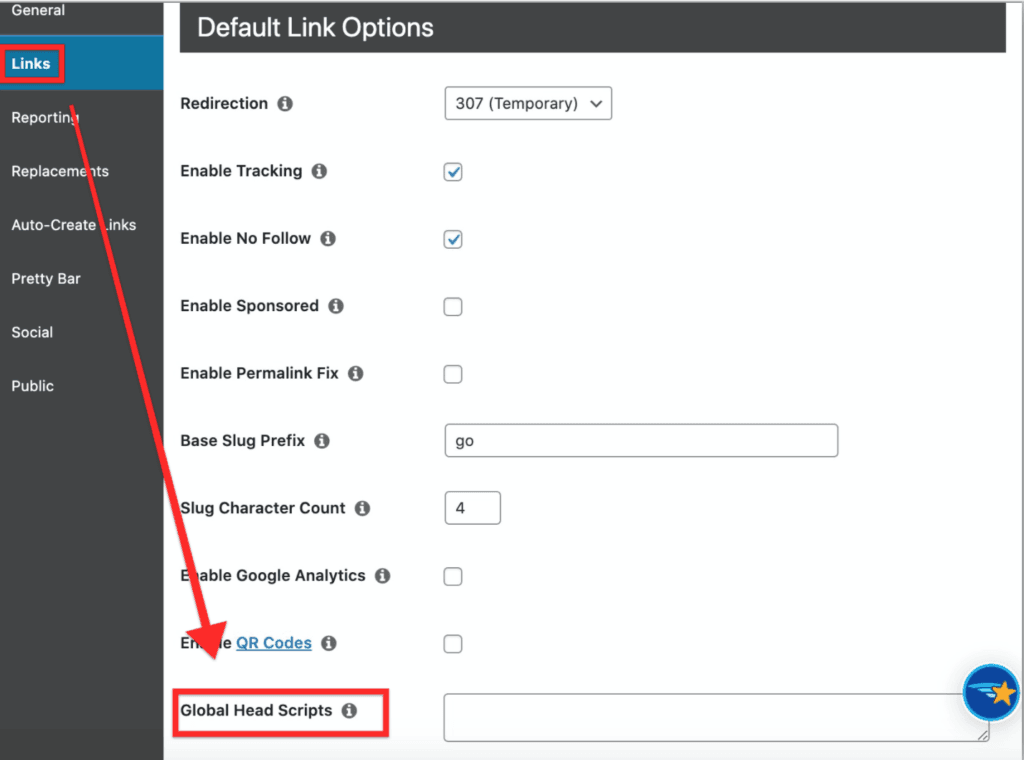
It is recommended that you place these in your Global Settings only if you are planning on displaying the same generic info for each link. To place them into your Global Settings go to Options -> Links and near the bottom of this page you’ll see the option to add “Head Scripts” in a box where you’ll enter in the meta tags.

Anmerkung: Hier steht "Skripte", aber die Meta-Tags funktionieren hier gut. Wirklich alles, was in einem HTML Abschnitt zu finden ist, funktioniert hier. Es ist auch wichtig zu wissen, dass diese Funktion funktioniert nicht mit 301- oder 307-Weiterleitungsarten.
Um es pro Link hinzuzufügen, gehen Sie bei der Erstellung/Bearbeitung eines Links zu den Pro-Optionen, wo Sie auch die Option "Head Script" finden. Fügen Sie hier das gewünschte Open Graph-Meta-Tag hinzu.

Richtige Verwendung von Open Graph Meta-Tags
Bei der Verwendung von Open Graph-Meta-Tags ist es sehr wichtig, das richtige Tag zu verwenden und innerhalb des Tags spezifisch zu sein. Hier ist eine Liste der möglichen grundlegenden Meta-Tags, die Sie verwenden sollten:
- og:Titel
- og:Beschreibung
- og:image
Jedes Tag muss auch von einem "content=" begleitet werden. Diese Beschreibung ist wichtig, denn sie ist die Information, die angezeigt wird. Weitere Informationen finden Sie unter diesem Link: https://developers.facebook.com/docs/sharing/webmasters#markup
Wenn Sie mehr darüber erfahren möchten, wie Sie die Open-Graph-Meta-Tags nutzen können, um Ihre Effizienz zu optimieren, dann können Sie mehr darüber lesen hier. Für weitere Informationen über das Open Graph Protokoll klicken Sie bitte auf hier.