- Inicio
- Base de conocimientos
- Cómo hacerlo
- Añadir metaetiquetas Open Graph
Añadir metaetiquetas Open Graph
One great tool that social media sites like Facebook have to help recognize your featured content on your Pretty Links is a “reader” that reads incoming HTML information. For Facebook specifically it’s called the Facebook Crawler. However, if you don’t add Open Graph meta tags to your link, then the “Crawler,” or the other “readers” will use internal keys to guess about important info such as titles, content, etc. That’s why it is so crucial to control what the Facebook Crawler or other social los lectores del sitio recogen de cada página mediante el uso de metaetiquetas Open Graph.
Dónde colocar Su Metaetiquetas Open Graph
En Pretty Links, tienes la opción de poner estas etiquetas en tu Configuración Global o en base a cada enlace.
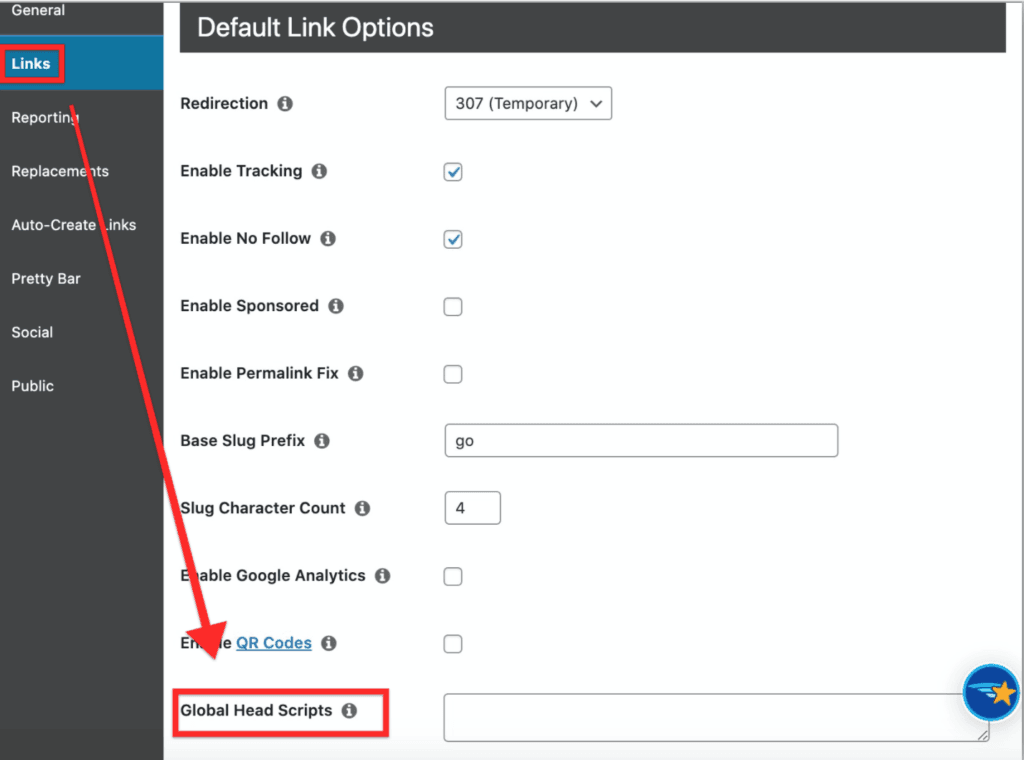
It is recommended that you place these in your Global Settings only if you are planning on displaying the same generic info for each link. To place them into your Global Settings go to Options -> Links and near the bottom of this page you’ll see the option to add “Head Scripts” in a box where you’ll enter in the meta tags.

Nota: Aquí dice "scripts", pero las metaetiquetas funcionan bien aquí. Realmente cualquier cosa que se pueda encontrar en una sección HTML funcionará aquí. También es importante saber que esta función no funciona con los tipos de redireccionamiento 301 o 307.
Para añadirlo en una base por enlace vaya a sus Opciones Pro al crear/editar un enlace, y verá la misma opción "Head Script". Añada aquí la metaetiqueta Open Graph que desee.

Uso correcto de las metaetiquetas Open Graph
Al utilizar las metaetiquetas Open Graph es muy importante utilizar la etiqueta adecuada y ser específico dentro de la etiqueta. Esta es una lista de las posibles etiquetas meta básicas que querrá utilizar:
- og:title
- og:descripción
- og:imagen
Cada etiqueta debe ir acompañada también de un "content=". Esta descripción es importante porque es la información que se mostrará. Para más información, consulte este enlace: https://developers.facebook.com/docs/sharing/webmasters#markup
Si desea obtener más información sobre cómo utilizar las metaetiquetas Open Graph para optimizar su eficacia, puede leer más al respecto aquí. Para más información sobre el protocolo Open Graph, haga clic en aquí.