5 consejos para mejorar el SEO de las imágenes

Contenido
La optimización para motores de búsqueda (SEO) ayuda a su público objetivo a encontrarle mostrando su contenido en los resultados de los motores de búsqueda. Es probable que haya implementado técnicas básicas -o incluso avanzadas- de SEO en su sitio web. Sin embargo, si no ha trabajado en el SEO de imágenes, puede estar perdiendo tráfico potencial.
Aplicando Tácticas SEO for your images, you can help search engines find and understand your content more easily. Taking the extra step to enhance your site’s media may mejore su posicionamiento en las búsquedas y le ayudarán a aumentar las conversiones.
En este artículo le explicaremos qué es el SEO de imágenes y le daremos cinco consejos para optimizar sus medios. ¡Manos a la obra!
Introducción al SEO de imágenes
Search engines can’t see your images. Therefore, they must rely on other data to understand each image’s content.
Image SEO is the process of making improvements to your site’s images so they can be more easily interpreted by search engines. When the bots are better able to identify your images, including the context in which you are sharing them, they’ll be more likely to offer your content to the right potential visitors.
Simply put, search engines can’t rank or reward images that are lacking basic SEO. If you neglect image optimization, your content is less likely to turn up in search results. On the other hand, by implementing a few optimization techniques, you can significantly increase the “readability” of your images.
5 consejos para mejorar el SEO de las imágenes
Now, let’s look at five tips for achieving better image SEO on your WordPress website. These strategies can benefit your site immensely and don’t have to be time-intensive.
1. Optimice el tamaño de sus archivos e imágenes
Image size is expressed in width and height. It’s generally displayed in pixels, like this: 1920×1080 px. File size indicates how much space the image takes up – for example, 35 KB (kilobytes).
Keeping both file and image sizes to a minimum is essential; otherwise, your media might negatively affect your site’s performance. Large files on your website can drastically slow down page loading speed. In turn, a sluggish site can result in lost traffic and higher abandonment rates.
Una de las formas más eficaces de reducir el tamaño de los archivos es comprimirlos. Sin embargo, la compresión también puede reducir la calidad de la imagen. Por lo tanto, tendrás que equilibrar las ventajas de un tamaño de archivo más pequeño con la pérdida de calidad de la imagen, asegurándote de que tus imágenes se cargan rápidamente. y son de buena calidad.
Hay varias herramientas que puedes utilizar para comprimir tus imágenes sin dañar su apariencia. Como herramienta de navegador, puede utilizar TinyPNG:

This is a free online tool that you can use on any desktop or mobile device. To get started, simply upload your photos and download the compressed versions once they’re done processing.
Si lo prefiere, también puede instalar un plugin de WordPress como ShortPixel. Esto comprimirá automáticamente las imágenes de su sitio web en cuanto las cargue en él. Pequeñasherramientas es otra gran opción para la compresión de imágenes.
Para optimizar el tamaño de la imagen, puede ajustar la altura y la anchura en los metadatos de la imagen mediante la función Opciones de imagen de WordPress menú. También puedes utilizar un plugin como ShortPixel para redimensionarlas automáticamente al subirlas.
2. Crear nombres de archivo de imagen SEO-Friendly
Como hemos mencionado antes, los motores de búsqueda necesitan ayuda para identificar las imágenes, ya que no pueden "verlas". Afortunadamente, usted puede proporcionar datos útiles para llenar los vacíos de los robots. Una forma de hacerlo es nombrando la imagen con términos que la describan.
To give your file a search-friendly name, you can use hyphens to separate key descriptive terms, omitting stop words such as “a” and “the”. For example, if you’re uploading an image of a vegetarian pizza, you might name it pizza casera de verduras.jpg.
También puede subir sus imágenes a carpetas descriptivas de su sitio. Los motores de búsqueda pueden utilizar palabras clave y otros identificadores de imágenes dentro de la ruta del archivo para entender de qué tratan tus imágenes.
3. Utiliza etiquetas Alt que beneficien a los usuarios
En etiqueta alt es un atributo del Lenguaje de Marcado de Hipertexto (HTML) que proporciona texto alternativo para sus imágenes. Los lectores de pantalla leen las etiquetas alt para ayudar a los usuarios con problemas de visión, y los motores de búsqueda las utilizan para contextualizar sus medios. Si añade etiquetas alt descriptivas a sus imágenes, podrá haga su sitio más accesible y mejorar el rendimiento de las búsquedas.
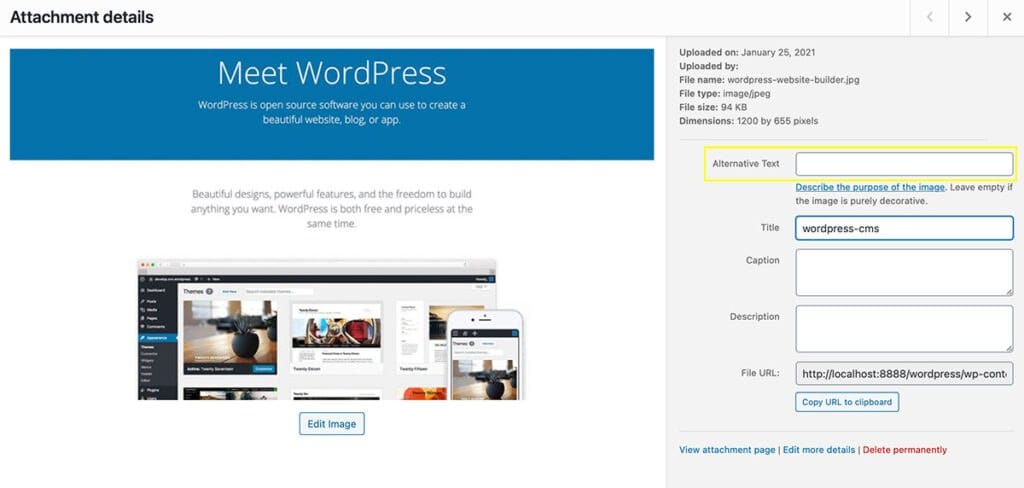
Best of all, WordPress makes it easy to apply alt tags to images. You can do this when you upload a file to your Media Library (or when editing an image that’s already in your Media Library):

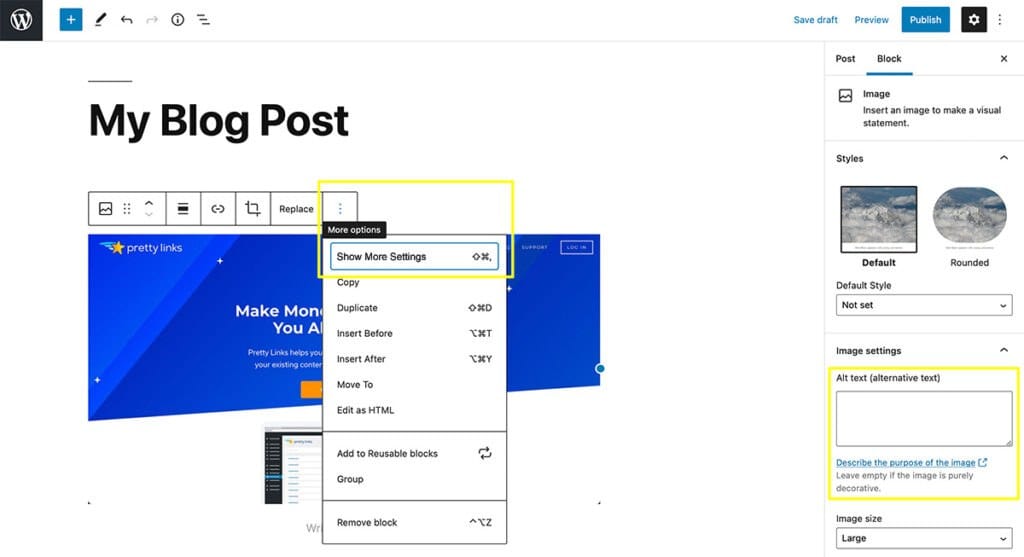
También puedes añadir y editar el texto alternativo cuando añadas imágenes a las entradas de tu blog y a las páginas de tu sitio web:

En el editor de bloques de WordPress, puede hacer clic en los tres puntitos de la esquina superior derecha para ver más opciones. A continuación, seleccione Mostrar más ajustes. When the content sidebar opens, simply add (or edit) your alt text in the corresponding box.
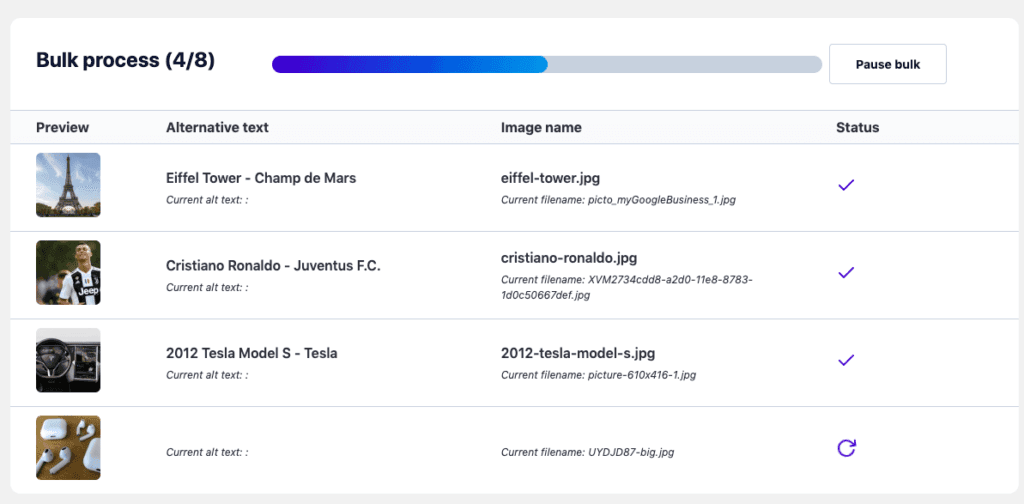
Si tiene que rellenar muchos textos alternativos vacíos, puede que sea mejor utilizar un plugin como Optimizador SEO de imágenes para optimizar en masa tus alts vacíos. Este plugin utiliza inteligencia artificial para añadir automáticamente textos alternativos a tus imágenes. También reescribe los nombres de los archivos de imagen con contenido SEO-friendly:

4. Aproveche los datos estructurados
Datos estructurados utiliza formatos estandarizados y predefinidos, denominados esquemas, para describir tipos de datos específicos. Estos ayudan a los motores de búsqueda a comprender mejor el contenido de su página. Google también utiliza tipos de datos estructurados para presentar funciones mejoradas en los resultados de búsqueda.
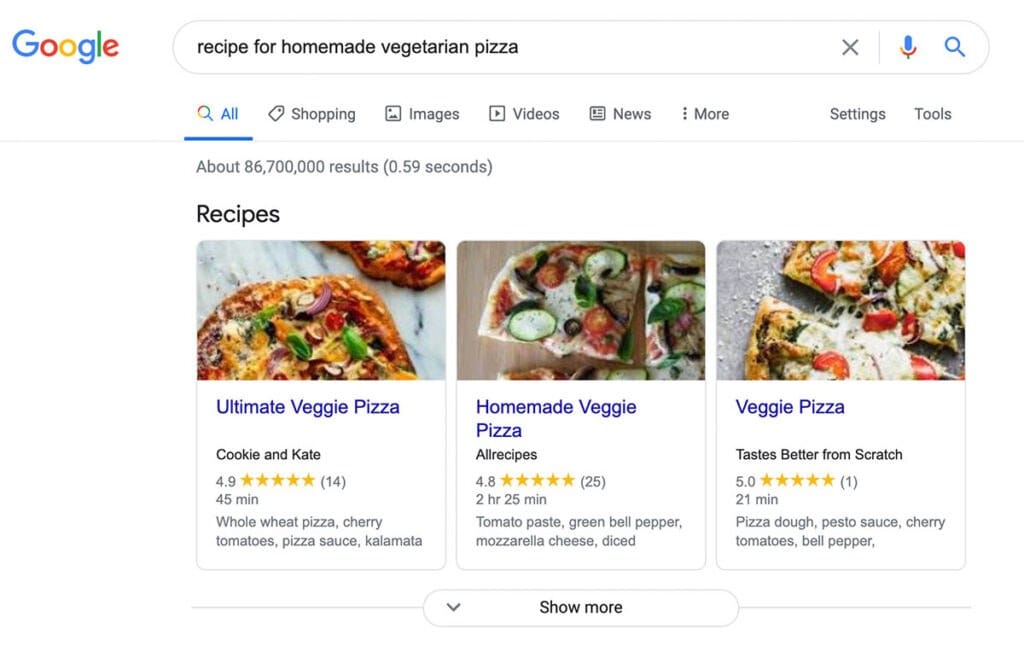
Por ejemplo, para ver esto en acción, puedes realizar una búsqueda en Google de una receta de pizza. Al hacerlo, observará que obtiene resultados con imágenes y listas de ingredientes:

Puede utilizar datos estructurados para elementos como imágenes de recetas, vídeos e imágenes de productos. Para ello, es necesario tener conocimientos de JavaScript. Sin embargo, Google proporciona un práctico tutorial sobre cómo establecer datos estructuradosque recomendamos consultar.
Alternativamente, utilizando la función Plugin All in One SEO (AIOSEO) puede ayudarle a implantar datos estructurados con sólo pulsar un botón:

Una vez instalado, sólo tiene que seleccionar su tipo de esquema y, a continuación, elegir entre los tipos de artículos disponibles dentro de ese esquema:

Estas mejoras pueden aumentar el tráfico de su sitio web al ayudar a los motores de búsqueda a comprender mejor su contenido y mostrar sus entradas como resultados destacados.
5. Incluya imágenes en su sitemap
Los sitemaps ayudan a los motores de búsqueda a rastrear e indexar su sitio web proporcionando un esquema de su contenido. Definen los tipos de páginas y elementos y cómo están relacionados. El mapa del sitio está contenido en un archivo XML que los motores de búsqueda pueden leer fácilmente.
La forma más sencilla de crear un mapa del sitio es utilizar un plugin como Yoast SEO:

Tras la instalación y activación, el plugin genera automáticamente un mapa del sitio XML que incluye entradas, páginas, y images. You can refer to Yoast SEO’s documentation to learn more about images in the XML sitemap.
Conclusión
Optimizar las imágenes de su sitio web para los motores de búsqueda puede ayudarle a ganar más tráfico. Cuanto más fácil les resulte a los motores de búsqueda encontrar y comprender su contenido, más probabilidades habrá de que lo ofrezcan a su público objetivo.
En este artículo, le proporcionamos cinco consejos que puede utilizar para potenciar el SEO de sus imágenes:
- Optimice el tamaño de las imágenes y los archivos con herramientas como TinyPNG, ShortPixely Pequeñas herramientas SEO.
- Crea nombres de archivo SEO-friendly para tus imágenes.
- Utilice etiquetas alt que beneficien a los usuarios y mejoren la accesibilidad del sitio.
- Aproveche los datos estructurados para ayudar a los motores de búsqueda a comprender mejor el contenido de la imagen.
- Incluya imágenes en su mapa del sitio utilizando un plugin como Yoast SEO.
¿Tienes alguna pregunta sobre el SEO de imágenes? Háganoslo saber en la sección de comentarios.
Adrian
22 de febrero de 2021
Un buen artículo, tal vez una cosa se perdió que es asegurarse de que está dando servicio a las imágenes a escala para el tamaño que se les sirve en. Muchos programas de compresión de imágenes sólo comprimen y no tienen en cuenta el renderizado al tamaño al que se sirve la imagen. Al hacer esto a veces se puede reducir el archivo de imagen a la mitad y esto acelera la carga de la página que viene de mayo, cuando Google sube el dial en el sitio web Core Vital será más importante.
John Hughes
24 de febrero de 2021
Excelente observación, Adrian. Gracias por compartirlo.