Cómo utilizar el "patrón en forma de F" para aumentar el compromiso y las conversiones

Contenido
Leer en Internet es distinto de hojear un libro o una revista. Los internautas están acostumbrados a escanear rápidamente la información, deteniéndose sólo en las partes que les resultan más importantes. Los estudios de seguimiento ocular han demostrado incluso que los lectores en línea suelen escanear las páginas web siguiendo patrones predecibles.
Esto es importante para usted como propietario o desarrollador de un sitio web, porque comprender cómo ven los usuarios su sitio puede ayudarle a mejorar su diseño. Sabiendo dónde va a posarse primero la mirada de un visitante, puede posicionar mejor los elementos de diseño a los que quiere dar prioridad, como por ejemplo sus llamadas a la acción (CTA).
In this post, we’ll explain how and why people tend to read web pages in an F-shaped pattern. We’ll also discuss why this is important, and talk about how you can use this technique to improve your site’s content. Let’s get started!
Introducción al patrón en forma de F
The term ‘F-shaped pattern’ describes the way people’s eyes tend to move over a web page when they read content online. Most visitors will start at the top of a page, reading the headline first.
Then they’ll move their attention down the left side of the page, looking for stand-out elements such as numerals or bullet points. Finally, their eyes will move horizontally across the page again to read bold text or subheadings.
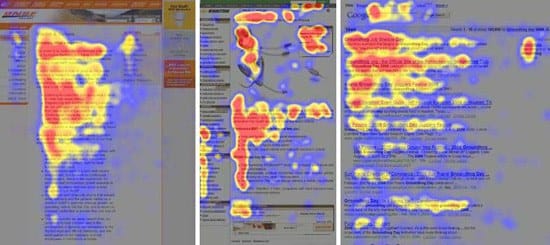
Una vez que el lector ha encontrado la mayor parte de la información que busca, puede seguir escaneando la página rápidamente, deteniéndose si algo le llama la atención. Todo esto ocurre en cuestión de segundos, como puede verse en los mapas de calor que aparecen a continuación:

Este estudio de seguimiento ocular del Grupo Nielson outlines the general shape of our gaze as we scan a web page. The hot spots (in red, orange, and yellow) show where most users’ eyes lingered the longest. The resulting pattern often resembles a rough “F”.
Este patrón crea una jerarquía visual:
- Las marcas y la navegación suelen ser lo primero que se ve.
- Dentro de los contenidos, las imágenes reciben la mayor atención, seguidas de cerca por los titulares.
- El texto se escanea y no se lee a fondo.
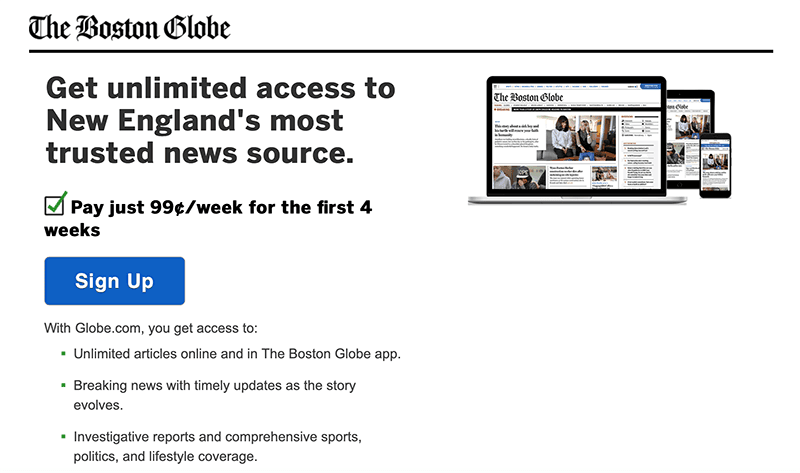
Eche un vistazo a esta página de aterrizaje del Boston Globepor ejemplo:

Cuando usted mira esta página, sus ojos probablemente escanean el titular, saltan a la imagen y luego escanean hacia abajo para centrarse en elementos importantes como el botón CTA y la lista de características con viñetas. Este es el patrón en forma de F en acción.
Por qué es importante el patrón en forma de F
When designing your website’s pages, it’s a good idea to consider the intentional flow of your layout. After all, you want users to be able to find information on your site as smoothly and as easily as possible.
Understanding the F-shaped pattern can help with this. If your content doesn’t match up to this general pattern, users may waste time trying to find what they want. A negative user experience can lead to lost compromiso y menos conversiones.
On the other hand, following the F-shaped pattern when designing your pages will help to make navigation more intuitive. A simple and expected design flow can improve visitors’ experience on your site significantly.
Cómo utilizar el patrón en forma de F para aumentar el compromiso y las conversiones (3 consejos clave)
Now that you have an idea of where the F-shaped pattern comes from, let’s take a look at some of the ways you can use this design strategy to your advantage.
1. Ponga en primer lugar los elementos más importantes
Como sabe que la mayoría de los lectores empezarán por la parte superior de la página, puede que le interese colocar ahí sus elementos más importantes. Lo que elija destacar en este espacio dependerá del enfoque de su sitio web, pero algunas cosas a tener en cuenta incluyen:
- Logotipos de empresas
- Imágenes
- Titulares importantes
- Productos o servicios
- Declaraciones de misión
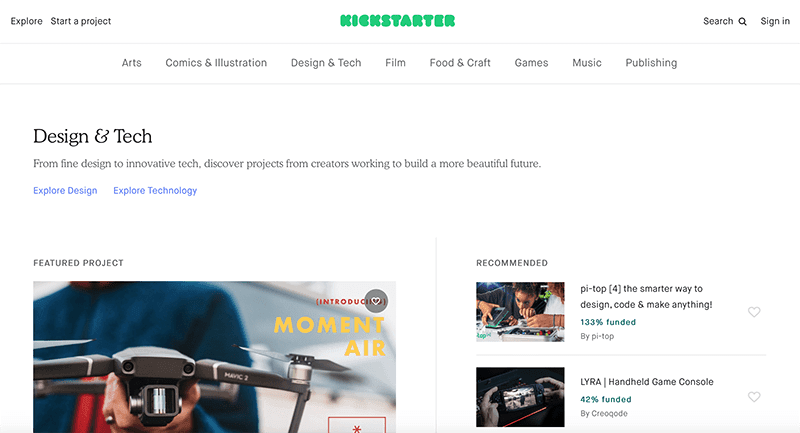
A lot of sites choose to put their products or services across the top of their pages, since that’s what is most important to their audience. This ensures that visitors immediately see what the site has to offer:

Por ejemplo, Kickstarter comienza sus páginas con un titular sencillo, seguido de un subtítulo pegadizo diseñado para despertar el interés. Ese subtítulo actúa también como una especie de declaración de intenciones.
Whatever you choose to feature at the top of your pages, it needs to be simple enough to convey its message in a few seconds. Otherwise, visitors may lose interest or continue to scan the page without knowing what’s important. This is your chance to offer them something they will remember.
2. Crear una jerarquía visual clara
Si tiene en cuenta el patrón en forma de F al diseñar sus páginas, podrá guiar a los usuarios hacia una mejor comprensión de su contenido. Un diseño claro ayuda a los usuarios a ver fácilmente lo que su sitio tiene que ofrecer de un vistazo.
Once a user lands on your page, laying out its various elements following the F-pattern helps them intuitively understand how it’s structured. What’s more, you can create a visual hierarchy by positioning elements on the page in a way that reflects their relative importance.
Algunos de los sitios web de más éxito utilizan un diseño parecido a este:
- Arriba a la izquierda: Un logotipo de empresa que atraiga la mirada hacia la parte superior de la página y recuerde a los usuarios su marca.
- Arriba a la derecha: Información de contacto, como un número de teléfono o una dirección de correo electrónico, para que los usuarios sepan exactamente cómo pueden ponerse en contacto con usted.
- Contenido general: Titulares frecuentes seguidos de texto a lo largo de la parte izquierda de la página.
Esto hace que la navegación por su contenido sea intuitiva para los visitantes:

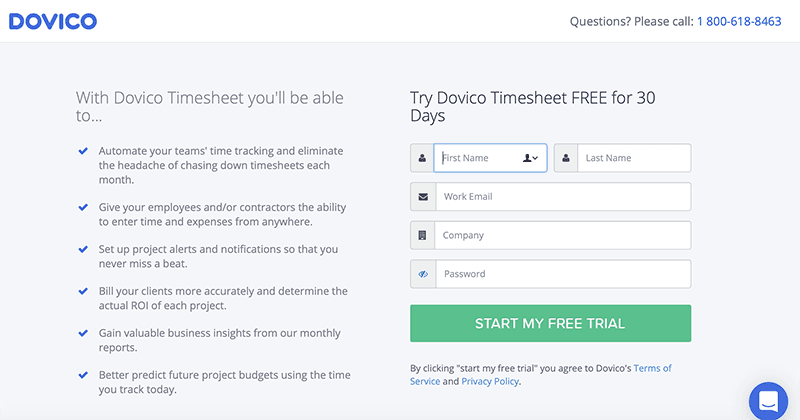
Por ejemplo Página de inicio de Dovico puts the company name in the top-right corner, and key contact information in the top left. That way, these are some of the first elements you’ll notice, and you can easily reference them as needed.
A partir de ahí, la página incluye dos columnas de contenido, con el texto situado a la izquierda. Observe, sin embargo, que su mirada se dirige en última instancia al botón CTA, situado en la línea inferior de la "F" de la jerarquía visual.
3. Genere compromiso utilizando su barra lateral
Your site’s sidebar provides a crucial opportunity for generating engagement and keeping readers around longer. If you want to maximize its effectiveness, the F-shaped pattern suggests that the traditional left-hand vertical sidebar is your best bet.
Este tipo de barra lateral puede contextualizar su contenido para los visitantes y dirigirlos hacia otras partes de su sitio que puedan interesarles. Algunos elementos a tener en cuenta para su barra lateral son:
- Anuncios
- Páginas sociales
- Enlaces a artículos relacionados
- Regalos
- Suscripción a boletines
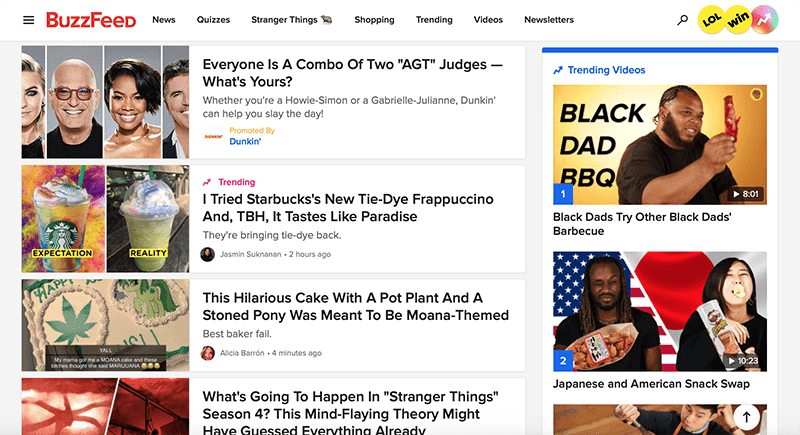
BuzzFeedutiliza su barra lateral para mostrar anuncios y contenidos adicionales. Como sitio de entretenimiento, los anuncios son importantes para generar ingresos, pero el compromiso es el objetivo número uno:

As your eyes are scanning down the content on this page, they may be drawn to one of the articles in the sidebar that is more interesting to you. By including something similar on your own site, you’ll have a greater chance of engaging users for longer.
Conclusión
The bottom line is that understanding how visitors view your online content can help you build a better website. By using the F-shaped pattern as a guideline, you’ll be able to create pages that convert visitors and increase engagement.
As we’ve seen, three key tips for taking advantage of the F-shaped pattern in your site’s design include:
- Ponga primero los elementos más importantes.
- Cree una jerarquía visual clara.
- Genere engagement utilizando su barra lateral.
¿Tiene alguna pregunta sobre el patrón en forma de F y cómo utilizarlo eficazmente? Pregúntanos en la sección de comentarios.