3 formas de mejorar la accesibilidad de su sitio web

Contenido
Hoy, más de mil millones de personas experience some kind of disability. This can make navigating certain websites difficult, especially when they include dynamic features. As a result, it’s vital that we all strive to create websites that are completely accessible.
Web accessibility is the practice of making sure there are no barriers that might prevent interaction with or access to your site. This can be as simple as adding ‘alt text’ to all the images you upload, or ensuring that you always use ‘semantic HTML’ (we’ll explain both of these terms later on).
In this post, we’ll talk more about why accessibility is so important. We’ll then explore some of the ways you can improve your site’s accessibility for all visitors. Let’s get to it!
Por qué la accesibilidad es esencial para cualquier sitio web
Desde el principio, Internet fue concebida para ser utilizada por todo el mundo, independientemente de su software, ubicación, idioma o capacidad. De hecho, Tim Berners-Lee, el hombre al que se atribuye la creación de la web, dijo que: "El poder de la Web reside en su universalidad: el acceso de todos, independientemente de su discapacidad, es un aspecto esencial."
Aunque Internet ha cambiado mucho desde entonces, el objetivo original fijado por Berners-Lee sigue en pie. Es esencial que cualquier sitio que crees sea totalmente accesible a todos visitantes, independientemente de sus capacidades.
When a web page meets this goal, the impact of disability on the visitor’s experience is lessened. This is vital, since the web removes barriers to communication and interaction that many people often face in the physical world. When you ignore this goal, you risk creating new barriers that exclude certain people from your site.
What’s more, a fully-accessible site doesn’t just help those with disabilities. There are other types of visitors this can benefit, including:
- Los que tienen lesiones físicas, como un brazo o una mano rotos.
- Personas mayores, cuyas capacidades cambian debido al envejecimiento.
- Personas con "limitaciones situacionales", como estar en un entorno en el que no pueden escuchar audio.
Tener en cuenta las necesidades individuales de cada persona dificultaría enormemente la creación de un sitio web. Afortunadamente, hay muchos recursos que pueden ayudar. La Iniciativa de Accesibilidad a la Web (WAI), por ejemplo, ofrece una práctica lista de Directrices de accesibilidad web que constituyen un sólido punto de partida.
3 formas de mejorar la accesibilidad de su sitio web
Even so, you may be unsure how to adapt and adjust certain elements of your site to make them more universally accessible. To get you started, let’s explore three of the most simple (yet effective) changes you can make.
1. Add ‘Alt Text’ to Your Site’s Images
When uploading images to your website, it’s likely you’ve come across the option to add ‘alternative text’ or ‘alt text’. This is text that will be displayed if the image fails to load. In addition, this text is also used when a visitor navigates your site utilizar un lector de pantallao un dispositivo de asistencia similar.
For these reasons, it’s important not to skip over adding alt text to your images. To do so, describe the image in as much detail as possible – including distinguishable elements, and the names of any locations. This will enable those who can’t see the image to understand its relevance:

Hay un otras directrices para crear el texto alternativo perfecto, aunque mantenerlo por debajo de 125 caracteres es un buen comienzo. Si es más largo, los dispositivos de asistencia podrían cortarlo y dificultar su lectura.
2. Asegúrese de utilizar siempre HTML semántico
Se le perdonaría pensar que el HTML utilizado para codificar su sitio web tiene poco que ver con la accesibilidad. En realidad, desempeña un papel fundamental en la facilidad de lectura de las páginas.
‘Semantic HTML’ refers to clean coding that clearly defines each section of your site in chronological order:

As we’ve already mentioned, many users with disabilities rely on screen readers to navigate websites. When this type of assistive device scans a web page, it collects information based on the page’s HTML structure. Unclear or messy HTML code with unnecessary additions will be more difficult for the screen reader to make sense of.
Si quieres mejorar tus conocimientos de codificación semántica, hay muchos recursos de aprendizaje disponibles en Internet. Escuelas W3 es un ejemplo excelente. Este sitio gratuito le enseñará casi todo lo que necesita saber, e incluso incluye una lección basada específicamente en mejorar la accesibilidad mediante HTML.
3. Choose the Colors You’ll Use Carefully
El términodaltonismose utiliza a menudo de manera informal. Sin embargo, las deficiencias visuales relacionadas con el color pueden suponer un grave problema, sobre todo para quienes intentan navegar por determinados sitios web.
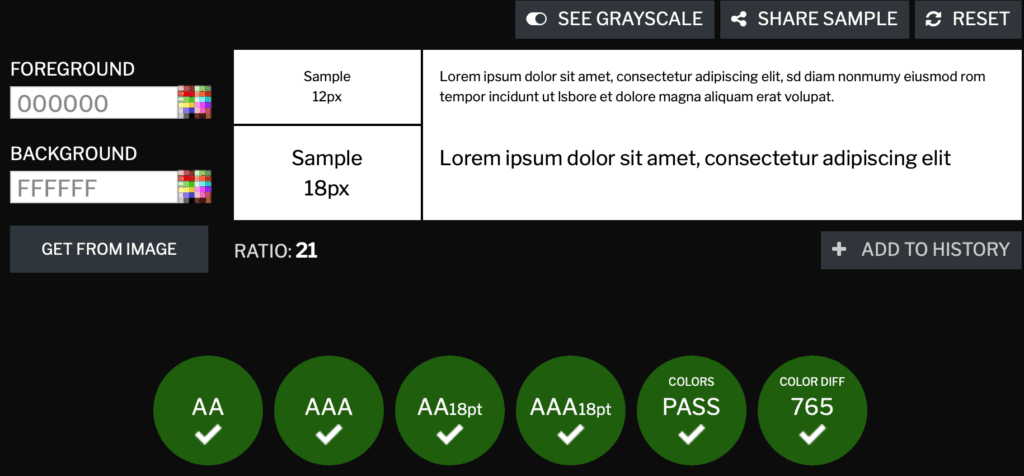
With that in mind, you’ll want to make sure that the colors you select for your site contrast well. The simplest way to do that is by making sure all text stands out against your chosen background. So you’ll need to avoid using clashing colors, or shades that are similar.
La combinación ideal es texto oscuro sobre fondo claro, ya que es la más fácil de leer:

Si no está seguro de qué colores utilizar, hay muchas herramientas en línea que puede utilizar para probar combinaciones adecuadas. WebAIM es una opción fácil de usar, mientras que Comprobador de contraste ofrece la ventaja adicional de una puntuación de accesibilidad en tiempo real.
Conclusión
Sin accesibilidad, la web nunca cumplirá su propósito original. Es esencial que su sitio pueda ser navegado completamente por todos usuarios, independientemente de sus capacidades. No diseñar sus páginas teniendo en cuenta la accesibilidad solo servirá para alejar a los usuarios potenciales.
En este post, destacamos tres de las formas en que puede mejorar fácilmente el nivel de accesibilidad de su sitio:
- Asegúrese de añadir siempre texto alternativo a las imágenes y otros medios.
- Use semantic HTML for your site’s code.
- Asegúrese de que los colores que utiliza son fácilmente legibles.
¿Tienes más preguntas sobre la accesibilidad web? Háganoslo saber en la sección de comentarios.