3 façons d'améliorer l'accessibilité de votre site web

Contenu
Aujourd'hui, plus d'un milliard de personnes experience some kind of disability. This can make navigating certain websites difficult, especially when they include dynamic features. As a result, it’s vital that we all strive to create websites that are completely accessible.
Web accessibility is the practice of making sure there are no barriers that might prevent interaction with or access to your site. This can be as simple as adding ‘alt text’ to all the images you upload, or ensuring that you always use ‘semantic HTML’ (we’ll explain both of these terms later on).
In this post, we’ll talk more about why accessibility is so important. We’ll then explore some of the ways you can improve your site’s accessibility for all visitors. Let’s get to it!
Pourquoi l'accessibilité est essentielle pour tout site web
Dès le début, l'internet a été conçu pour être utilisé par tout le monde, quels que soient le logiciel, le lieu, la langue ou les capacités de chacun. En fait, Tim Berners-Lee, l'homme à qui l'on doit la création du web, a déclaré que: "Le pouvoir du Web réside dans son universalité - l'accès de tous, quel que soit le handicap, est un aspect essentiel."
Bien que l'internet ait beaucoup évolué depuis, l'objectif initial fixé par Berners-Lee est toujours d'actualité. Il est essentiel que tout site que vous créez soit totalement accessible à tous les visiteurs, quelles que soient leurs capacités.
When a web page meets this goal, the impact of disability on the visitor’s experience is lessened. This is vital, since the web removes barriers to communication and interaction that many people often face in the physical world. When you ignore this goal, you risk creating new barriers that exclude certain people from your site.
What’s more, a fully-accessible site doesn’t just help those with disabilities. There are other types of visitors this can benefit, including:
- Les personnes souffrant de blessures physiques, telles qu'un bras ou une main cassés.
- Les personnes âgées, dont les capacités changent en raison du vieillissement.
- Les personnes ayant des "limitations situationnelles", par exemple lorsqu'elles se trouvent dans un environnement où elles ne peuvent pas écouter d'audio.
Garder à l'esprit les besoins individuels de chaque personne rendrait la création d'un site web incroyablement difficile. Heureusement, il existe de nombreuses ressources qui peuvent vous aider. L'initiative pour l'accessibilité du Web (WAI), par exemple, propose une liste pratique d'informations sur l'accessibilité du Web. Lignes directrices sur l'accessibilité du Web qui constituent un bon point de départ.
3 façons d'améliorer l'accessibilité de votre site web
Even so, you may be unsure how to adapt and adjust certain elements of your site to make them more universally accessible. To get you started, let’s explore three of the most simple (yet effective) changes you can make.
1. Add ‘Alt Text’ to Your Site’s Images
When uploading images to your website, it’s likely you’ve come across the option to add ‘alternative text’ or ‘alt text’. This is text that will be displayed if the image fails to load. In addition, this text is also used when a visitor navigates your site l'utilisation d'un lecteur d'écranou un dispositif d'assistance similaire.
For these reasons, it’s important not to skip over adding alt text to your images. To do so, describe the image in as much detail as possible – including distinguishable elements, and the names of any locations. This will enable those who can’t see the image to understand its relevance:

Il existe un un certain nombre d'autres lignes directrices pour créer le texte alt parfait, mais un texte de moins de 125 caractères est un bon début. Tout texte plus long pourrait être coupé par les dispositifs d'assistance, ce qui rendrait la lecture plus difficile.
2. Veillez à toujours utiliser du HTML sémantique
On pourrait penser que le code HTML utilisé pour coder votre site web n'a pas grand-chose à voir avec l'accessibilité. En réalité, il joue un rôle important dans la facilité de lecture de vos pages.
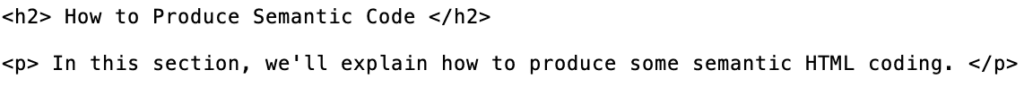
‘Semantic HTML’ refers to clean coding that clearly defines each section of your site in chronological order:

As we’ve already mentioned, many users with disabilities rely on screen readers to navigate websites. When this type of assistive device scans a web page, it collects information based on the page’s HTML structure. Unclear or messy HTML code with unnecessary additions will be more difficult for the screen reader to make sense of.
Si vous souhaitez améliorer vos compétences en matière de codage sémantique, de nombreuses ressources d'apprentissage sont disponibles en ligne. Écoles W3 est un excellent exemple. Ce site gratuit vous apprendra à peu près tout ce que vous avez besoin de savoir - et comprend même une leçon spécifiquement axée sur les thèmes suivants améliorer l'accessibilité grâce à HTML.
3. Choose the Colors You’ll Use Carefully
Le termele daltonismeLe terme "couleur" est souvent utilisé de manière désinvolte. Cependant, les déficiences visuelles liées à la couleur peuvent constituer un problème sérieux, en particulier pour les personnes qui tentent de naviguer sur certains sites web.
With that in mind, you’ll want to make sure that the colors you select for your site contrast well. The simplest way to do that is by making sure all text stands out against your chosen background. So you’ll need to avoid using clashing colors, or shades that are similar.
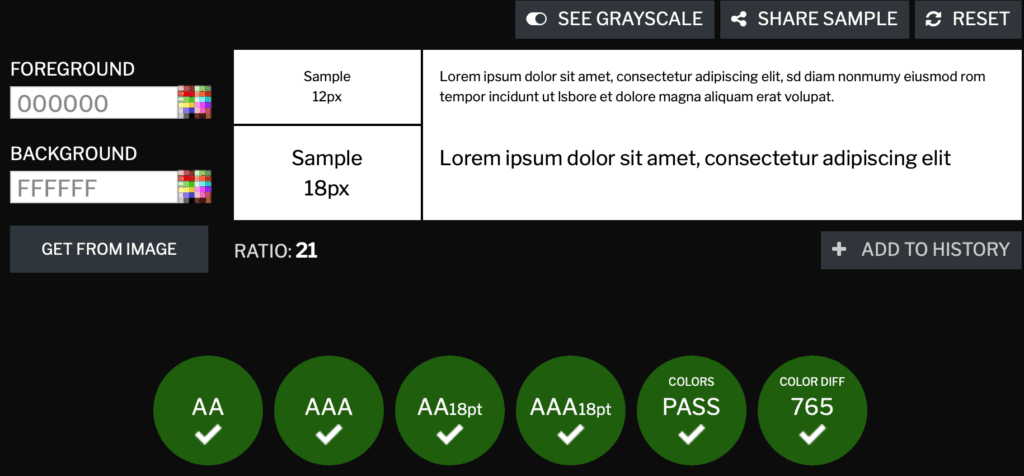
La combinaison idéale est un texte foncé sur un fond clair, car c'est la combinaison la plus facile à lire :

Si vous n'êtes pas sûr des couleurs à utiliser, il existe de nombreux outils en ligne qui vous permettent de tester des combinaisons appropriées. WebAIM est une option facile à utiliser, tandis que Vérificateur de contraste offre l'avantage supplémentaire d'un score d'accessibilité en temps réel.
Conclusion
Sans accessibilité, le web ne remplira jamais son objectif initial. Il est essentiel que votre site puisse être entièrement navigué par les personnes suivantes tous les utilisateurs, quelles que soient leurs capacités. Si vous ne concevez pas vos pages en tenant compte de l'accessibilité, vous ne ferez qu'aliéner les utilisateurs potentiels.
Dans cet article, nous avons mis en évidence trois façons d'améliorer facilement le niveau d'accessibilité de votre site :
- Veillez à toujours ajouter un texte alt aux images et autres médias.
- Use semantic HTML for your site’s code.
- Veillez à ce que les couleurs utilisées soient facilement lisibles.
Vous avez d'autres questions sur l'accessibilité du web ? Faites-nous en part dans la section des commentaires ci-dessous !