Comment utiliser le "modèle en forme de F" pour augmenter l'engagement et les conversions

Contenu
La lecture en ligne est différente de la lecture d'un livre ou d'un magazine. Les internautes ont l'habitude de parcourir rapidement les informations, en ne s'arrêtant que sur les parties les plus importantes pour eux. Des études de suivi oculaire ont même montré que les lecteurs en ligne parcourent souvent les pages web selon des schémas prévisibles.
C'est important pour vous, en tant que propriétaire ou développeur de site web, car comprendre comment les utilisateurs voient votre site peut vous aider à en améliorer la conception. En sachant où le regard d'un visiteur va naturellement se poser en premier, vous pouvez mieux positionner les éléments de conception que vous souhaitez privilégier, tels que vos appels à l'action (CTA).
In this post, we’ll explain how and why people tend to read web pages in an F-shaped pattern. We’ll also discuss why this is important, and talk about how you can use this technique to improve your site’s content. Let’s get started!
Introduction au modèle en forme de F
The term ‘F-shaped pattern’ describes the way people’s eyes tend to move over a web page when they read content online. Most visitors will start at the top of a page, reading the headline first.
Then they’ll move their attention down the left side of the page, looking for stand-out elements such as numerals or bullet points. Finally, their eyes will move horizontally across the page again to read bold text or subheadings.
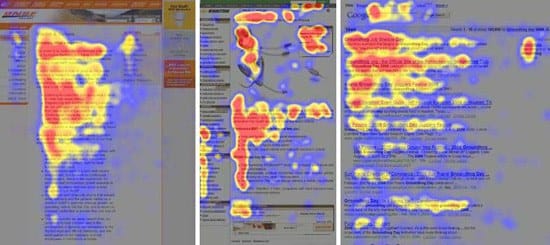
Une fois qu'un lecteur a trouvé l'essentiel des informations qu'il recherche, il peut continuer à parcourir la page rapidement, en s'arrêtant si quelque chose attire son attention. Tout cela se passe en quelques secondes, comme le montrent les cartes thermiques ci-dessous :

Cette étude de suivi des yeux réalisée par le groupe Nielson outlines the general shape of our gaze as we scan a web page. The hot spots (in red, orange, and yellow) show where most users’ eyes lingered the longest. The resulting pattern often resembles a rough “F”.
Ce modèle crée une hiérarchie visuelle:
- Les marques et la navigation sont généralement les premiers éléments à être examinés.
- Dans le contenu, ce sont les images qui retiennent le plus l'attention, suivies de près par les titres.
- Le texte a été scanné et n'a pas été lu en détail.
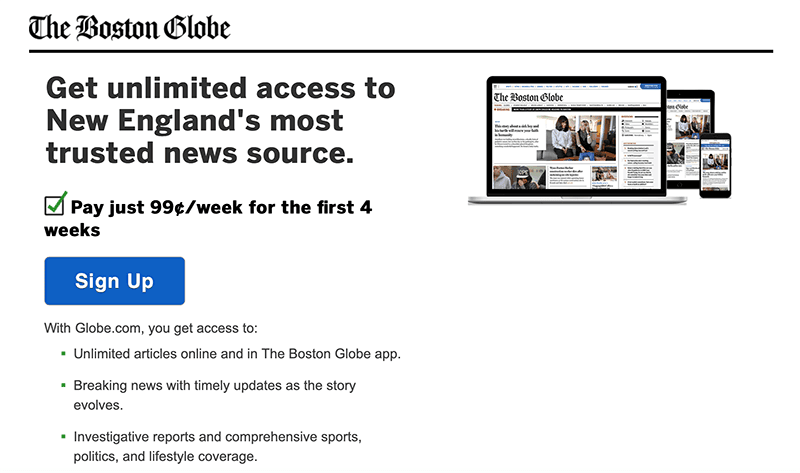
Jetez un coup d'œil à cette page d'atterrissage pour le Boston Globepar exemple :

Lorsque vous regardez cette page, il est probable que vos yeux parcourent le titre, passent à l'image, puis descendent pour se concentrer sur les éléments importants tels que le bouton CTA et la liste des caractéristiques à puces. C'est le modèle en forme de F en action.
Pourquoi le schéma en forme de F est-il important ?
When designing your website’s pages, it’s a good idea to consider the intentional flow of your layout. After all, you want users to be able to find information on your site as smoothly and as easily as possible.
Understanding the F-shaped pattern can help with this. If your content doesn’t match up to this general pattern, users may waste time trying to find what they want. A negative user experience can lead to lost engagement et moins conversions.
On the other hand, following the F-shaped pattern when designing your pages will help to make navigation more intuitive. A simple and expected design flow can improve visitors’ experience on your site significantly.
Comment utiliser le modèle en forme de F pour augmenter l'engagement et les conversions (3 conseils clés)
Now that you have an idea of where the F-shaped pattern comes from, let’s take a look at some of the ways you can use this design strategy to your advantage.
1. Placer les éléments les plus importants en premier
Comme vous savez que la plupart des lecteurs commencent par le haut de la page, vous pouvez y placer vos éléments les plus importants. Ce que vous choisirez de mettre en avant dans cet espace dépendra de l'objectif de votre site web, mais voici quelques éléments à prendre en compte :
- Logos d'entreprise
- Images
- Titres importants
- Produits ou services
- Déclarations de mission
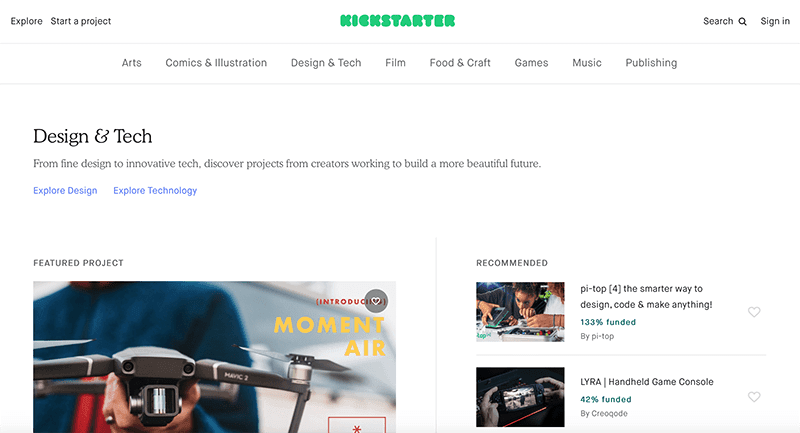
A lot of sites choose to put their products or services across the top of their pages, since that’s what is most important to their audience. This ensures that visitors immediately see what the site has to offer:

Par exemple, Kickstarter commence ses pages par un titre simple, suivi d'un sous-titre accrocheur destiné à susciter l'intérêt. Ce sous-titre constitue également une sorte d'énoncé de mission.
Whatever you choose to feature at the top of your pages, it needs to be simple enough to convey its message in a few seconds. Otherwise, visitors may lose interest or continue to scan the page without knowing what’s important. This is your chance to offer them something they will remember.
2. Créer une hiérarchie visuelle claire
En gardant à l'esprit le modèle en forme de F lors de la conception de vos pages, vous pouvez guider les utilisateurs vers une meilleure compréhension de votre contenu. Une conception claire permet aux utilisateurs de voir facilement ce que votre site a à offrir en un coup d'œil.
Once a user lands on your page, laying out its various elements following the F-pattern helps them intuitively understand how it’s structured. What’s more, you can create a visual hierarchy by positioning elements on the page in a way that reflects their relative importance.
Certains des sites web les plus performants utilisent une mise en page qui ressemble à celle-ci :
- En haut à gauche : Un logo d'entreprise qui attire le regard vers le haut de la page et rappelle aux utilisateurs votre marque.
- En haut à droite : Des informations de contact, telles qu'un numéro de téléphone ou une adresse électronique, afin que les utilisateurs sachent exactement comment vous contacter.
- Contenu général : Des titres fréquents suivis d'un texte sur le côté gauche de la page.
Cela rend la navigation dans votre contenu intuitive pour les visiteurs :

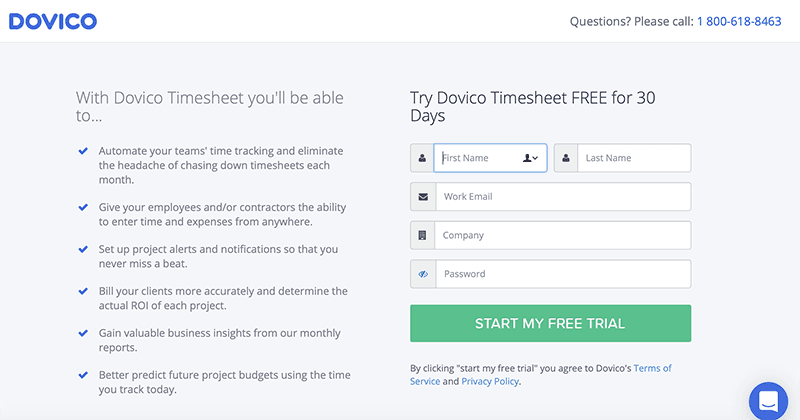
Par exemple, cette Page d'atterrissage de Dovico puts the company name in the top-right corner, and key contact information in the top left. That way, these are some of the first elements you’ll notice, and you can easily reference them as needed.
À partir de là, la page comprend deux colonnes de contenu, le texte étant placé à gauche. Notez toutefois que votre regard est finalement attiré par le bouton CTA, qui est placé sur la ligne inférieure du "F" dans la hiérarchie visuelle.
3. Susciter l'engagement à l'aide de votre barre latérale
Your site’s sidebar provides a crucial opportunity for generating engagement and keeping readers around longer. If you want to maximize its effectiveness, the F-shaped pattern suggests that the traditional left-hand vertical sidebar is your best bet.
Ce type de barre latérale permet de contextualiser votre contenu pour les visiteurs et de les orienter vers d'autres parties de votre site susceptibles de les intéresser. Voici quelques éléments à prendre en compte pour votre barre latérale :
- Annonces
- Pages sociales
- Liens vers des articles connexes
- Freebies
- Inscription au bulletin d'information
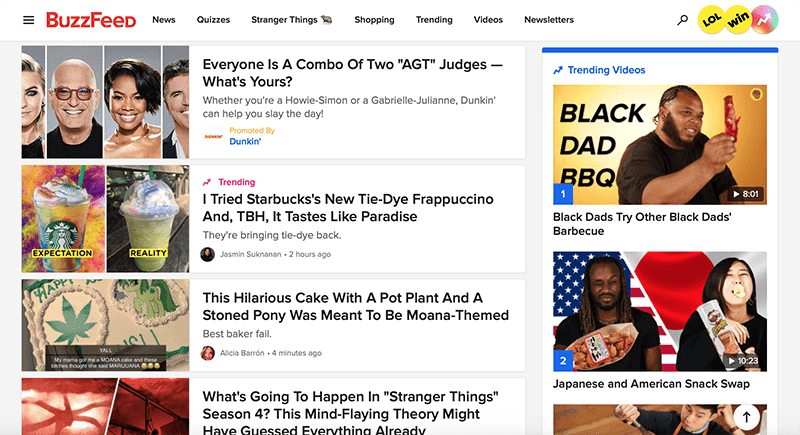
BuzzFeedLa barre latérale du site, par exemple, sert à afficher à la fois des publicités et du contenu supplémentaire. En tant que site de divertissement, les publicités sont importantes pour générer des revenus, mais l'engagement est l'objectif numéro un :

As your eyes are scanning down the content on this page, they may be drawn to one of the articles in the sidebar that is more interesting to you. By including something similar on your own site, you’ll have a greater chance of engaging users for longer.
Conclusion
The bottom line is that understanding how visitors view your online content can help you build a better website. By using the F-shaped pattern as a guideline, you’ll be able to create pages that convert visitors and increase engagement.
As we’ve seen, three key tips for taking advantage of the F-shaped pattern in your site’s design include:
- Placez les éléments les plus importants en premier.
- Créer une hiérarchie visuelle claire.
- Générez de l'engagement en utilisant votre barre latérale.
Avez-vous des questions sur le motif en forme de F et sur la manière de l'utiliser efficacement ? Posez-les dans la section des commentaires ci-dessous !