Comment choisir la bonne palette de couleurs pour votre blog ?

Contenu
Lorsque vous tenez un blog, le choix de la bonne palette de couleurs pour votre site peut s'avérer crucial. Une palette de couleurs complémentaires peut attirer les utilisateurs, tandis qu'une palette de couleurs ternes ou écrasantes peut entraîner une perte de visibilité. les visiteurs doivent quitter les lieux votre site à la place.
Fortunately, picking out a harmonious set of colors for your blog isn’t that hard. You’ll just need to know what to consider along the way. That includes researching which colors your target demographics are likely to prefer, and learning about the les bases de l'accessibilité.
In this article, we’ll discuss some of the things you’ll want to keep in mind when picking out your blog’s primary colors. Let’s get going!
Une brève introduction aux schémas de couleurs
Avant de nous plonger dans le choix de votre propre schéma, commençons par une brève introduction à la théorie des couleurs. Théorie des couleurs est le domaine qui s'intéresse à la manière dont les différentes teintes fonctionnent en combinaison et à l'impact qu'elles ont sur les personnes.
Il est important de faire preuve de prudence lors de la conception de la palette de couleurs de votre site web. Les mauvaises teintes peuvent avoir un impact négatif sur votre blog, sans que vous vous en rendiez compte. Par exemple, un trop grand nombre de couleurs vives ou contrastées risque de perturber les sens et de donner aux visiteurs l'impression qu'ils ne savent pas ce qu'ils sont censés regarder.
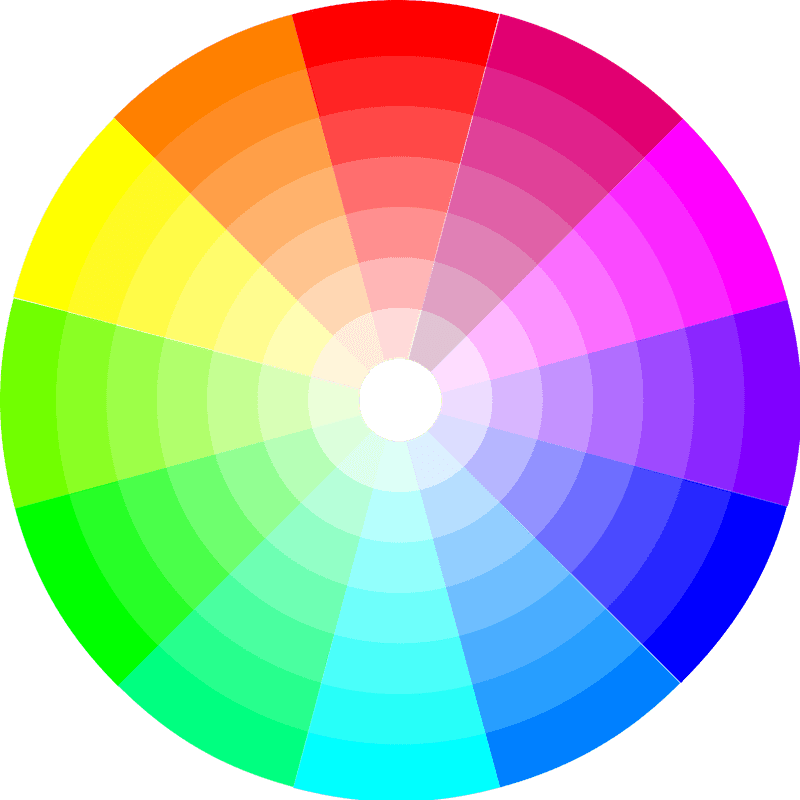
Color theory can help you strike the right balance, primarily through the concept of ‘color schemes’. A schéma de couleurs is the set of hues you use together in a particular design. They can be picked out based on your personal preference, or chosen on a color wheel. Even if you aren’t familiar with color theory, you’ve probably seen a color wheel before:

Les meilleures combinaisons de couleurs consistent souvent à choisir une combinaison de couleurs en fonction de leur position sur la roue chromatique. Par exemple, les combinaisons complémentaires sont directement opposées l'une à l'autre. Cela crée un contraste fort et frappant (par exemple, l'orange et le bleu).
Quelques autres exemples courants les types de schémas de couleurs inclure :
- Monochromatique. Une palette de couleurs monochromatiques utilise une seule teinte dans des tons plus clairs et plus foncés.
- Analogique. Ce type de palette de couleurs utilise trois couleurs voisines sur le cercle chromatique. Vous choisissez une couleur primaire, puis deux couleurs supplémentaires qui sont éloignées d'elle du même nombre de degrés à gauche et à droite. Vous pouvez augmenter ou réduire la distance pour obtenir différents effets.
- Split-complementary. Il s'agit d'un schéma de couleurs analogues auquel s'ajoute une couleur complémentaire. La couleur complémentaire est choisie en fonction de la couleur primaire. Cela vous permet d'utiliser le fort contraste des couleurs complémentaires tout en obtenant un effet moins écrasant, puisque les couleurs analogues adoucissent l'apparence.
- Double schéma de couleurs. Un schéma de couleurs double, ou tétradique, utilise deux paires de couleurs complémentaires. Il convient d'être prudent lors de l'utilisation de ce schéma : les quatre couleurs auront la même dominance, ce qui peut empêcher le spectateur de savoir sur quoi se concentrer. Il est préférable d'utiliser ce schéma lorsque vous avez beaucoup de contenus distincts auxquels vous voulez que le spectateur accorde la même attention.
As you can see, each of these schemes produces different effects. That’s why your blog’s color scheme should be carefully chosen, based on the type of market you’re trying to reach. We’ll explain more about how that works in the next section.
Comment choisir une palette de couleurs pour votre blog (4 éléments clés à prendre en compte)
Now that we’ve reviewed the basic types of color schemes, let’s consider how to choose the specific colors you’ll use. This means thinking about the hue, brightness, and contrast of your various options.
In addition, there are a few primary considerations that should drive your decision-making process. Below, we’ll look at each in turn, starting with arguably the most important.
1. Données démographiques
Before you pick out a color scheme, you need to think about what type of audience you’re trying to reach with your blog. Gender and age can play powerful roles in the types of colors les gens trouvent agréable.
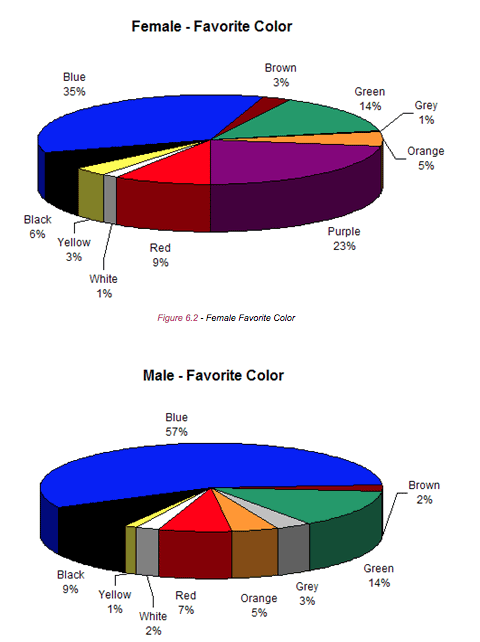
Par exemple, dans une étude par Joe HallockLes femmes sont nettement plus nombreuses que les hommes à citer la couleur violette comme leur couleur préférée :

D'autres couleurs, telles que le rouge, le bleu et le vert, ont un attrait relativement neutre, avec des taux de préférence similaires entre les hommes et les femmes.
L'âge a un effet sur les préférences en matière de couleurs as well. Children and teenagers tend to prefer brighter colors than adults do, for instance. Senior citizens tend to like even more muted shades than younger adults. What’s more, there are even distinct gender preferences within each age bracket.
Vous pouvez intégrer des données démographiques dans votre palette de couleurs en commençant par une couleur primaire que votre public cible préfère. Si vous essayez de vous adresser à un public large et varié, choisissez comme point central une teinte qui présente un grand intérêt pour tous. Vous pouvez ensuite créer une identité unique en vous basant sur les couleurs supplémentaires que vous ajoutez à la première.
2. L'accessibilité
Les concepteurs sont de plus en plus conscients de l'importance de l'environnement. importance de l'accessibilité in web design. When it comes to color, you’ll need to consider whether your design will be legible to those who are color blind, and if the scheme you use has strong enough contrast for readers with poor vision.
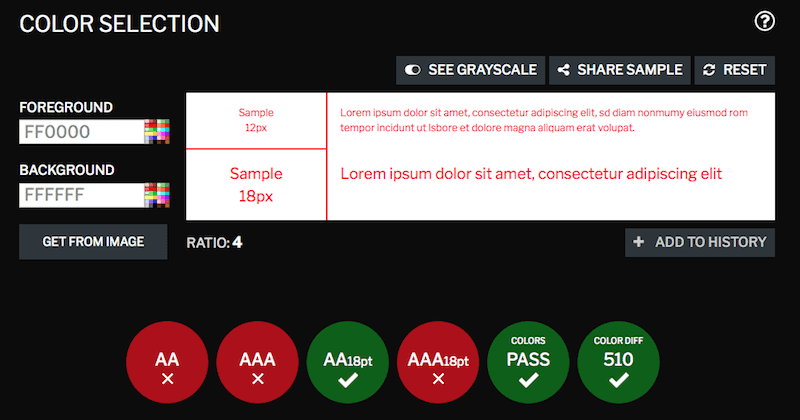
Vous pouvez utiliser un vérificateur de contraste pour améliorer l'accessibilité, en saisissant le codes hexagonaux pour les couleurs d'avant-plan et d'arrière-plan :

The contrast checker will display a passing or failing grade for each accessibility test. Ideally, you’ll want to look for a color combination that passes all six tests. That way, your blog won’t be excluding any potential readers.
3. La psychologie
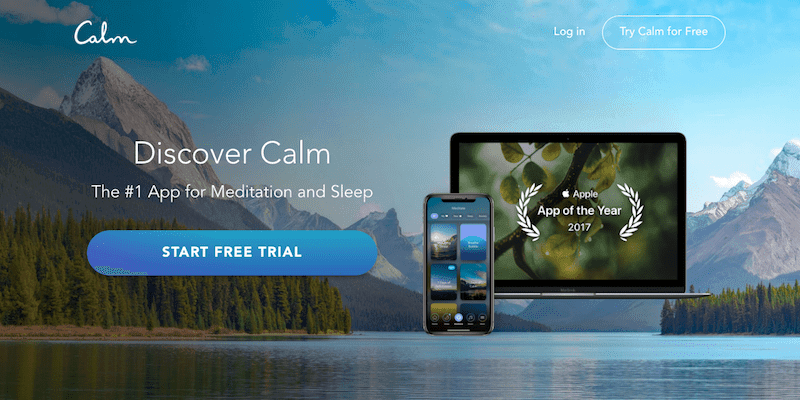
L'impact émotionnel est un autre élément essentiel à prendre en compte, car certaines personnes ont besoin d'une aide. une psychologie puissante joue dans la façon dont les couleurs nous affectent. Par exemple, le rouge est souvent perçu comme agressif, alors que le bleu a tendance à être apaisant. Ce n'est pas pour rien que les applications de méditation comme Calm utilisent souvent des tons bleus :

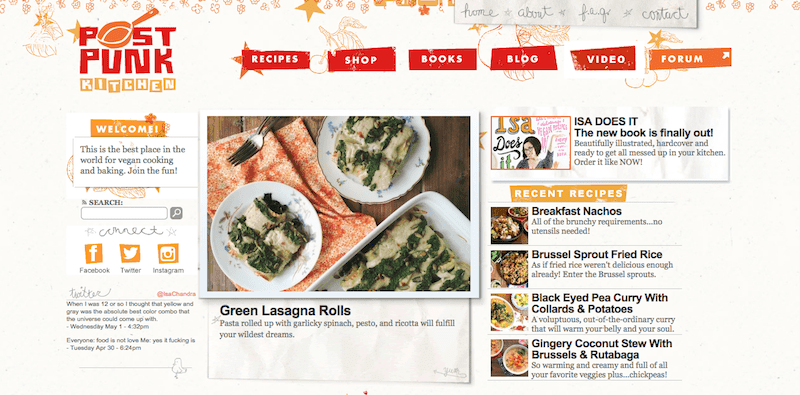
D'autre part, les rouges et les oranges semblent donner faim aux gens, vous pouvez donc les envisager pour un blog de cuisine :

Even if you do use a strong shade like red, however, be careful not to let it dominate your design. You’ll notice that in the above example, it’s only used for a pop of color on the buttons and in the logo. It’s often smart to focus on more neutral colors to avoid overwhelming your readers, and use bolder hues as accents.
4. Harmonie des couleurs
Finally, you’ll want to think about color harmony. In other words, which type of color scheme will you use?
Chacune des combinaisons de couleurs décrites précédemment produit un effet psychologique différent, qui aura un impact sur la façon dont les gens perçoivent votre blog. Par exemple, les schémas monochromatiques ont tendance à être plus "neutres", tandis qu'un schéma tétrade peut sembler chaotique s'il n'est pas mis en œuvre avec soin.
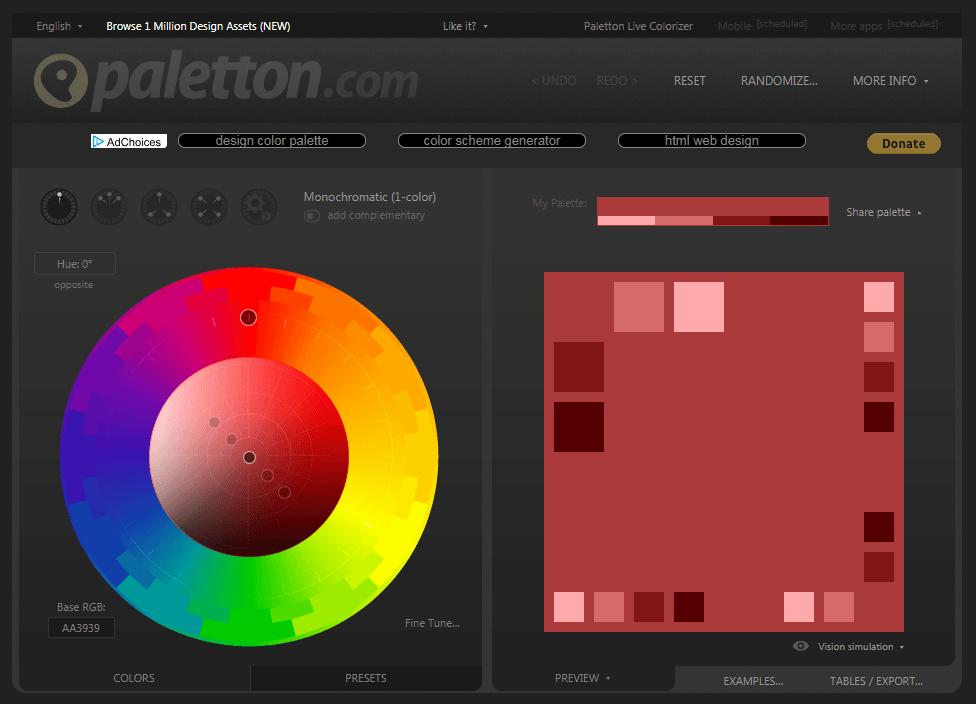
Vous pouvez utiliser un outil comme Paletton ou le Calculateur de couleurs des sessions pour générer une palette de couleurs :

Find one color you like, and experiment with the different types of color harmony until you come across a combination that feels right. You don’t have to adhere rigidly to your color harmony scheme, but you can use it as a blueprint for your blog’s overall look.
Conclusion
Une esthétique soignée est essentielle pour maintenir l'audience de votre blog. Un site mal conçu peut augmenter votre taux de rebond. Il est donc important de choisir une palette de couleurs qui soit attrayante pour votre groupe démographique cible et qui crée l'ambiance souhaitée.
Les quatre éléments les plus importants à prendre en compte lors du choix d'une palette de couleurs pour votre blog sont les suivants :
- Données démographiques
- Accessibilité
- Psychologie
- Harmonie des couleurs
Avez-vous d'autres questions sur la manière de choisir une palette de couleurs forte pour votre blog ? Faites-nous en part dans la section des commentaires ci-dessous !
Sayan Kumar
juillet 22, 2021
Hey John, do you think I need to choose color for my blog depending on the types of audience I have in majority(for e.g male or female) . Or should I choose according to the niche?
ritusharma
août 7, 2021
For stable color tones, monochromatic is the best to select.
Ruksar
30 août 2021
Good This was helpful