Como usar o "padrão em forma de F" para aumentar o engajamento e as conversões

Conteúdo
Ler on-line é diferente de ler um livro ou uma revista. Os usuários da Internet estão acostumados a examinar rapidamente as informações, parando apenas nas partes mais importantes para eles. Estudos de rastreamento ocular mostraram até mesmo que os leitores on-line costumam ler páginas da Web em padrões previsíveis.
Isso é importante para você, proprietário ou desenvolvedor de sites, pois entender como os usuários visualizam o site pode ajudá-lo a aprimorar o design. Ao saber onde o olhar de um visitante vai naturalmente cair primeiro, você pode posicionar melhor os elementos de design que deseja priorizar, como suas chamadas para ação (CTAs).
In this post, we’ll explain how and why people tend to read web pages in an F-shaped pattern. We’ll also discuss why this is important, and talk about how you can use this technique to improve your site’s content. Let’s get started!
Uma introdução ao padrão em forma de F
The term ‘F-shaped pattern’ describes the way people’s eyes tend to move over a web page when they read content online. Most visitors will start at the top of a page, reading the headline first.
Then they’ll move their attention down the left side of the page, looking for stand-out elements such as numerals or bullet points. Finally, their eyes will move horizontally across the page again to read bold text or subheadings.
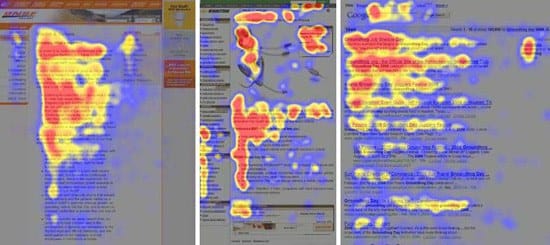
Depois que um leitor encontra a maior parte das informações que deseja, ele pode continuar a examinar a página rapidamente, parando se algo chamar sua atenção. Tudo isso acontece em questão de segundos, como você pode ver nos mapas de calor abaixo:

Este estudo de rastreamento ocular do Nielson Group outlines the general shape of our gaze as we scan a web page. The hot spots (in red, orange, and yellow) show where most users’ eyes lingered the longest. The resulting pattern often resembles a rough “F”.
Esse padrão cria uma hierarquia visual:
- As marcas e a navegação geralmente são os primeiros itens a serem visualizados.
- No conteúdo, as imagens recebem a maior atenção, e os títulos vêm em segundo lugar.
- O texto é escaneado e não é lido por completo.
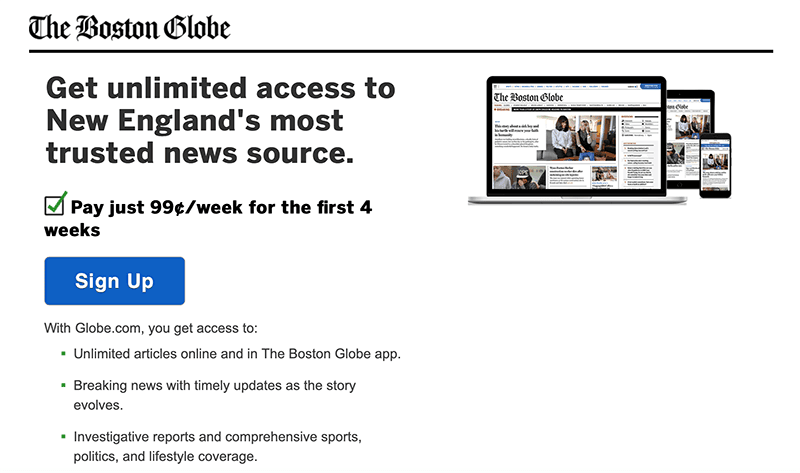
Dê uma olhada nesta página de destino do Boston GlobePor exemplo:

Quando você olha para essa página, seus olhos provavelmente examinam o título, saltam para a imagem e, em seguida, olham para baixo para se concentrar em elementos importantes, como o botão de CTA e a lista de recursos com marcadores. Esse é o padrão em forma de F em ação.
Por que o padrão em forma de F é importante
When designing your website’s pages, it’s a good idea to consider the intentional flow of your layout. After all, you want users to be able to find information on your site as smoothly and as easily as possible.
Understanding the F-shaped pattern can help with this. If your content doesn’t match up to this general pattern, users may waste time trying to find what they want. A negative user experience can lead to lost engajamento e menos conversões.
On the other hand, following the F-shaped pattern when designing your pages will help to make navigation more intuitive. A simple and expected design flow can improve visitors’ experience on your site significantly.
Como usar o padrão em forma de F para aumentar o engajamento e as conversões (3 dicas importantes)
Now that you have an idea of where the F-shaped pattern comes from, let’s take a look at some of the ways you can use this design strategy to your advantage.
1. Coloque os elementos mais importantes em primeiro lugar
Como você sabe que a maioria dos leitores começará na parte superior da página, convém colocar seus elementos mais importantes lá. O que você escolherá para apresentar nesse espaço dependerá do foco do seu website, mas alguns pontos a serem considerados incluem:
- Logotipos da empresa
- Imagens
- Manchetes importantes
- Produtos ou serviços
- Declarações de missão
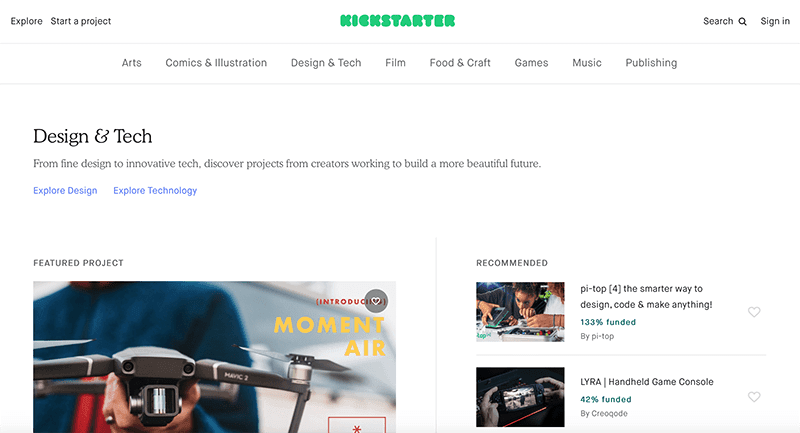
A lot of sites choose to put their products or services across the top of their pages, since that’s what is most important to their audience. This ensures that visitors immediately see what the site has to offer:

Por exemplo, Kickstarter começa suas páginas com um título simples, seguido de um subtítulo atraente criado para despertar o interesse. Esse subtítulo também funciona como uma espécie de declaração de missão.
Whatever you choose to feature at the top of your pages, it needs to be simple enough to convey its message in a few seconds. Otherwise, visitors may lose interest or continue to scan the page without knowing what’s important. This is your chance to offer them something they will remember.
2. Criar uma hierarquia visual clara
Ao manter o padrão em forma de F em mente ao projetar suas páginas, você pode orientar os usuários para uma melhor compreensão do seu conteúdo. Um design claro ajuda os usuários a ver facilmente o que o seu site tem a oferecer em um relance.
Once a user lands on your page, laying out its various elements following the F-pattern helps them intuitively understand how it’s structured. What’s more, you can create a visual hierarchy by positioning elements on the page in a way that reflects their relative importance.
Alguns dos sites mais bem-sucedidos usam um layout parecido com este:
- No alto, à esquerda: Um logotipo da empresa que chama a atenção para a parte superior da página e lembra os usuários da sua marca.
- No alto, à direita: Informações de contato, como um número de telefone ou endereço de e-mail, para que os usuários saibam exatamente como podem entrar em contato com você.
- Conteúdo geral: Manchetes frequentes seguidas de texto ao longo do lado esquerdo da página.
Isso torna a navegação em seu conteúdo intuitiva para os visitantes:

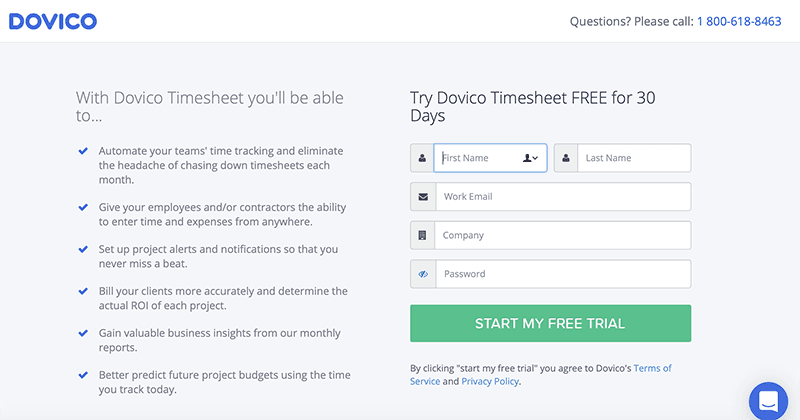
Por exemplo, este Página de destino do Dovico puts the company name in the top-right corner, and key contact information in the top left. That way, these are some of the first elements you’ll notice, and you can easily reference them as needed.
A partir daí, a página inclui duas colunas de conteúdo, com o texto posicionado à esquerda. Observe, no entanto, que seu olhar é atraído para o botão de CTA, que está posicionado na linha inferior do "F" na hierarquia visual.
3. Gerar engajamento usando sua barra lateral
Your site’s sidebar provides a crucial opportunity for generating engagement and keeping readers around longer. If you want to maximize its effectiveness, the F-shaped pattern suggests that the traditional left-hand vertical sidebar is your best bet.
Esse tipo de barra lateral pode contextualizar seu conteúdo para os visitantes e direcioná-los para outras partes do site que possam interessá-los. Alguns elementos a serem considerados em sua barra lateral incluem:
- Anúncios
- Páginas sociais
- Links para artigos relacionados
- Brindes
- Assinaturas de boletins informativos
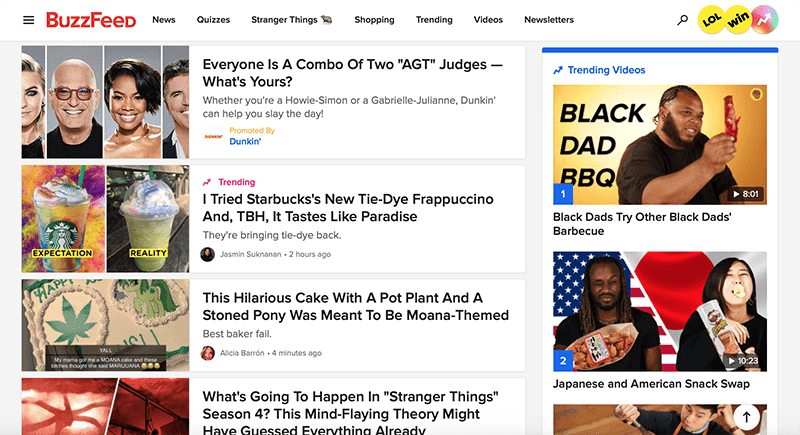
BuzzFeedpor exemplo, usa sua barra lateral para exibir anúncios e conteúdo adicional. Como um site de entretenimento, os anúncios são importantes para gerar receita, mas o engajamento é o objetivo número um:

As your eyes are scanning down the content on this page, they may be drawn to one of the articles in the sidebar that is more interesting to you. By including something similar on your own site, you’ll have a greater chance of engaging users for longer.
Conclusão
The bottom line is that understanding how visitors view your online content can help you build a better website. By using the F-shaped pattern as a guideline, you’ll be able to create pages that convert visitors and increase engagement.
As we’ve seen, three key tips for taking advantage of the F-shaped pattern in your site’s design include:
- Coloque os elementos mais importantes em primeiro lugar.
- Crie uma hierarquia visual clara.
- Gere engajamento usando sua barra lateral.
Você tem alguma dúvida sobre o padrão em forma de F e como usá-lo de forma eficaz? Pergunte na seção de comentários abaixo!