Como melhorar a experiência do cliente em seu site (5 dicas)

Conteúdo
Your website plays an important role in your business’s overall profitability. The online customer experience is a crucial element of your site, and failing in that department can have an immediate and long-term impact.
Felizmente, há várias maneiras de melhorar proativamente a experiência do cliente em seu site. Algumas são baratas e fáceis de implementar, enquanto outras podem exigir planejamento e investimento financeiro mais extensos. Felizmente, todas elas podem otimizar drasticamente a experiência do cliente em seu site. experiência do usuário (UX).
Neste artigo, compartilharemos cinco maneiras de melhorar a experiência do cliente em seu site, bem como algumas dicas e ferramentas úteis que você pode usar no processo. Vamos começar!
1. Garantir tempos de carregamento rápidos da página
Page load time refers to the amount of time it takes your site to appear in your visitors’ browsers. De acordo com o GoogleSe o tempo for superior a três segundos, é muito longo.
Velocidade de carregamento da página afeta diretamente o tráfego do seu site. As pessoas esperam que os sites sejam carregados em alguns segundos. Caso contrário, as taxas de abandono de página começam a aumentar.
Vários fatores determinam o tempo de carregamento, muitos dos quais podem ser aprimorados. Isso inclui:
- Choosing a high-performance web host
- Limitar o número de plug-ins que você instala em seu site (e evitar os que são mal codificados)
- Compressão e otimização de imagens
- Aproveitamento de ferramentas de cache, como WP Super Cache
- Usando um Rede de distribuição de conteúdo (CDN) como o Cloudflare
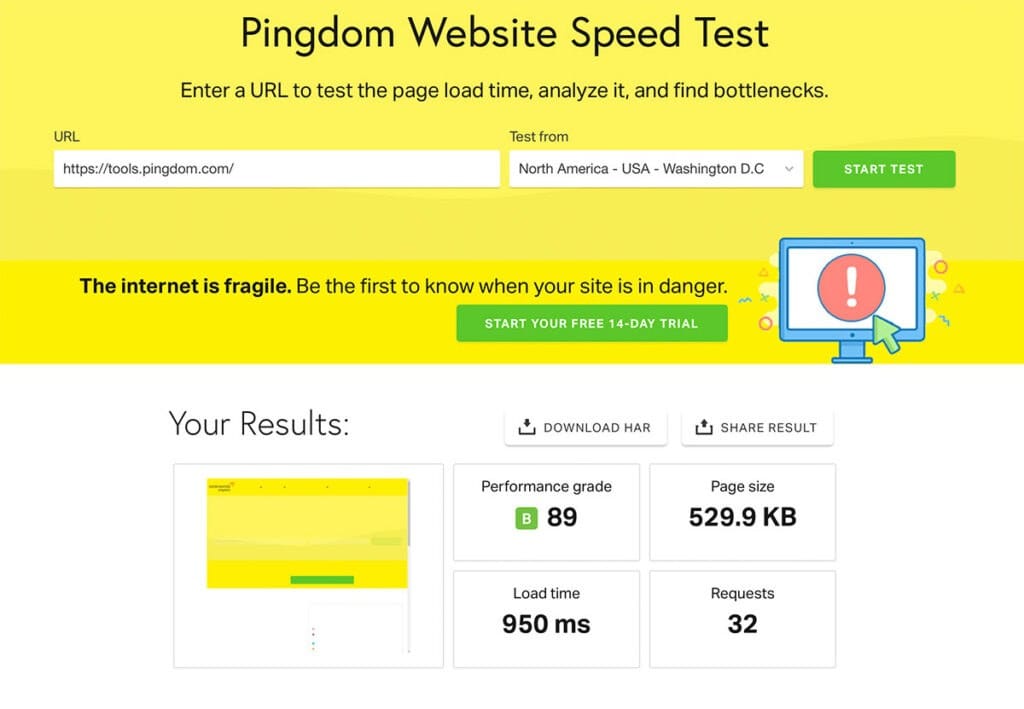
Para medir a velocidade de sua página, você pode usar ferramentas como Google PageSpeed Insights ou Pingdom:

Both are free to use and offer insights about how to make further adjustments to increase your page loading times. If you run the test before and after you implement a change to your site, you can use these metrics to measure each one’s effectiveness.
2. Fornecer navegação clara e simples
A navegação do seu site inclui menus, links de texto e botões de chamada para ação (CTA) que direcionam os usuários para o conteúdo. Otimizar a navegação para torná-la o mais clara e direta possível ajuda a melhorar a experiência do cliente.
Os menus são um elemento crucial da navegação no site e, provavelmente, o primeiro lugar que os visitantes procurarão para encontrar o que precisam. Algumas dicas úteis que você pode usar para aprimorá-los incluem:
- Limitar os itens do menu principal às páginas essenciais (o ideal é ter menos de sete)
- Evitar menus suspensos quando possível
- Including quick links in the site’s footer, so it acts as a secondary navigation shortcut
Projetar a navegação com seus clientes em mente significa começar com seus objetivos. Quando eles chegam ao seu site, o que estão procurando e com que facilidade podem encontrá-lo?
Para entender seu fluxo de tráfego atual, considere o uso de uma ferramenta como Crazy Egg para criar um mapa de calor:

Isso pode lhe mostrar como encaminhar as pessoas mais rapidamente para onde elas estão indo.
Por fim, ativar um recurso de pesquisa em seu site é uma das ações mais simples que você pode tomar para melhorar a experiência do cliente. O WordPress tem uma ferramenta de pesquisa nativa, mas você pode aprimorar sua funcionalidade com um plug-in como o Relevânciaou com Mecanismo de pesquisa programável do Google:

Para usá-lo, você pode inserir seu site na ferramenta on-line e, em seguida, fazer o download do código e adicioná-lo ao seu site para ativar a barra de pesquisa do Google:

Esse recurso ajuda os clientes a localizar rapidamente o que estão procurando. Além disso, permite que eles saibam que você valoriza o tempo deles.
3. Instalar um recurso de bate-papo ao vivo
Atualmente, o fluxo de informações é instantâneo. Os clientes esperam tempos de resposta rápidos, com mais de 80% esperando uma resposta imediata de uma empresa que eles contataram. De fato, pesquisas mostram que a resposta rápida é o elemento número um do bom atendimento ao cliente.
You can facilitate this by implementing a live chat function on your website. These applications are fairly simple to install, and popular options include LiveChat, Pódioe Chat ao vivo gratuito da HubSpot:

Pode ser útil criar um plano sólido de resposta ao cliente e treinar sua equipe para usar essas ferramentas. Você pode até acompanhar e recompensar sua equipe pelo desempenho excepcional como incentivo.
4. Crie páginas sem bagunça
Se um cliente chega à sua página e fica confuso sobre o que fazer, você perde um tempo precioso para fazer com que ele se envolva com sucesso. Um site livre de desordem é aquele que remove as distrações visuais e usa princípios de design de qualidade, incluindo uso de espaço em branco - para orientar e facilitar as ações dos clientes.
Páginas desorganizadas podem fazer com que os visitantes se sintam sobrecarregados, portanto, a remoção de possíveis obstáculos permite que eles se envolvam mais livremente com seu conteúdo. Recomendamos revisar a página inicial, as páginas de destino e as páginas de checkout do seu site para avaliar a clareza e o apelo estético. Pequenos ajustes podem melhorar significativamente a experiência do cliente.
A otimização da legibilidade e do design da página é mais fácil se você usar uma ferramenta de feedback que permita saber se e como as alterações melhoraram o tráfego do site. Uma das melhores maneiras de obter esse insight é usar Teste A/B para medir as conversões de sua página.
Algumas opções para fazer isso incluem Ovo Louco e Otimização do Google:

With Google Optimize, you can test multiple versions of your pages to figure out which works best for your visitors. Plus, it’s free to get started. Crazy Egg requires a premium plan to use the A/B testing feature.
5. Design para acessibilidade do usuário
Implementação de práticas recomendadas para acessibilidade do site ajuda a garantir que os usuários com deficiência possam acessar e usar seu site com facilidade e sucesso. Os padrões de acessibilidade consideram a facilidade de navegação, a apresentação da página e outros elementos da experiência do visitante.
Se não tiver certeza de que seu site implementa bem os recursos de acessibilidade, você pode testá-lo. Isso pode ajudá-lo a identificar as áreas que precisam ser melhoradas.
Existem ferramentas on-line para ajudar com isso, como Acessibilidade na Web:

Para começar, você pode inserir seu URL no campo de texto e clicar no botão Teste button. Once you do, you’ll get a report that includes an overall compliance percentage, a list of violations, and some recommendations for improving your score.
As áreas comuns a serem otimizadas incluem:
- Uso de cores
- Texto alternativo para imagens
- Lembretes de leitores de tela
- Estrutura do conteúdo
- Navegação pelo teclado
Ao melhorar a acessibilidade para usuários com deficiências, você provavelmente garantirá uma experiência melhor para todos os clientes, pois muitas das diretrizes de acessibilidade facilitam o uso dos sites.
Conclusão
Improving your website visitors’ experience can help minimize their frustration and give them a reason to return. However, this is challenging unless you proactively optimize your site to deliver value and outstanding customer service.
Neste artigo, oferecemos cinco maneiras de melhorar a experiência do cliente em seu site:
- Garanta tempos de carregamento de página rápidos para que os clientes não tenham que esperar.
- Provide clear and simple navigation, so visitors can quickly and easily find what they’re looking for.
- Install a live chat to offer immediate assistance when needed.
- Crie páginas sem bagunça para direcionar melhor o tráfego.
- Projete para a acessibilidade do usuário para melhorar o serviço para todos os seus clientes.
Você tem alguma dúvida sobre como melhorar a experiência do cliente em seu site?? Deixe-nos saber na seção de comentários abaixo!
Se você gostou deste artigo, não deixe de nos seguir em Facebook, Twittere LinkedIn! And don’t forget to subscribe in the box below.