5 dicas para melhorar o SEO de imagens

Conteúdo
A otimização de mecanismos de busca (SEO) ajuda seu público-alvo a encontrá-lo, exibindo seu conteúdo nos resultados dos mecanismos de busca. É provável que você tenha implementado técnicas básicas - ou talvez até avançadas - de SEO em seu site. No entanto, se não tiver trabalhado no SEO de imagens, poderá estar perdendo o tráfego potencial do site.
Ao implementar Táticas de SEO for your images, you can help search engines find and understand your content more easily. Taking the extra step to enhance your site’s media may aumentar suas classificações de pesquisa e ajudá-lo a aumentar as conversões.
Neste artigo, explicaremos o que é SEO de imagem e forneceremos cinco dicas para otimizar sua mídia. Vamos começar!
Uma introdução ao SEO de imagens
Search engines can’t see your images. Therefore, they must rely on other data to understand each image’s content.
Image SEO is the process of making improvements to your site’s images so they can be more easily interpreted by search engines. When the bots are better able to identify your images, including the context in which you are sharing them, they’ll be more likely to offer your content to the right potential visitors.
Simply put, search engines can’t rank or reward images that are lacking basic SEO. If you neglect image optimization, your content is less likely to turn up in search results. On the other hand, by implementing a few optimization techniques, you can significantly increase the “readability” of your images.
5 dicas para melhorar o SEO de imagens
Now, let’s look at five tips for achieving better image SEO on your WordPress website. These strategies can benefit your site immensely and don’t have to be time-intensive.
1. Otimize o tamanho de seus arquivos e imagens
Image size is expressed in width and height. It’s generally displayed in pixels, like this: 1920×1080 px. File size indicates how much space the image takes up – for example, 35 KB (kilobytes).
Keeping both file and image sizes to a minimum is essential; otherwise, your media might negatively affect your site’s performance. Large files on your website can drastically slow down page loading speed. In turn, a sluggish site can result in lost traffic and higher abandonment rates.
Uma das maneiras mais eficazes de manter os tamanhos dos arquivos baixos é compactá-los. Entretanto, a compactação também pode diminuir a qualidade da imagem. Portanto, você precisará equilibrar os benefícios de um tamanho de arquivo menor com a perda de qualidade da imagem, certificando-se de que suas imagens carreguem rapidamente e são de boa qualidade.
Há várias ferramentas que você pode usar para compactar suas imagens sem prejudicar sua aparência. Para uma ferramenta de navegador, você pode considerar o uso de TinyPNG:

This is a free online tool that you can use on any desktop or mobile device. To get started, simply upload your photos and download the compressed versions once they’re done processing.
Se preferir, você também pode instalar um plug-in do WordPress, como ShortPixel. Isso compactará automaticamente as imagens do seu site assim que você as carregar no site. Pequenas ferramentas é outra ótima opção para compactação de imagens.
Para otimizar o tamanho da imagem, você pode ajustar as configurações de altura e largura nos metadados da imagem usando a opção Opções de imagem do WordPress menu. Além disso, você pode usar um plug-in como o ShortPixel para redimensioná-los automaticamente após o upload.
2. Crie nomes de arquivos de imagem compatíveis com SEO
Como mencionamos anteriormente, os mecanismos de pesquisa precisam de ajuda para identificar imagens, pois não podem "vê-las". Felizmente, você pode fornecer dados úteis para preencher as lacunas para os bots. Uma maneira de fazer isso é nomear sua imagem com termos que a descrevam.
To give your file a search-friendly name, you can use hyphens to separate key descriptive terms, omitting stop words such as “a” and “the”. For example, if you’re uploading an image of a vegetarian pizza, you might name it pizza caseira vegetariana.jpg.
Você também pode carregar suas imagens em pastas descritivas em seu site. Os mecanismos de pesquisa podem usar palavras-chave e outros identificadores de imagem no caminho do arquivo para entender do que se tratam suas imagens.
3. Use tags Alt que beneficiem os usuários
Um tag alt é um atributo da Hypertext Markup Language (HTML) que fornece texto alternativo para suas imagens. Os leitores de tela leem as tags alt para ajudar os usuários com deficiências visuais, e os mecanismos de pesquisa as utilizam para contextualizar a sua mídia. Ao fornecer alt tags descritivas para suas imagens, você pode tornar seu site mais acessível e melhorar o desempenho da pesquisa.
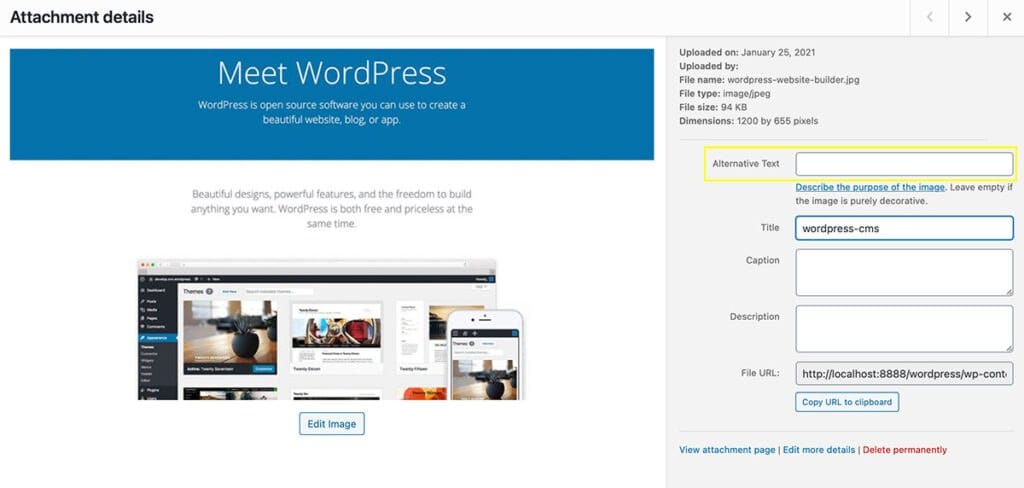
Best of all, WordPress makes it easy to apply alt tags to images. You can do this when you upload a file to your Media Library (or when editing an image that’s already in your Media Library):

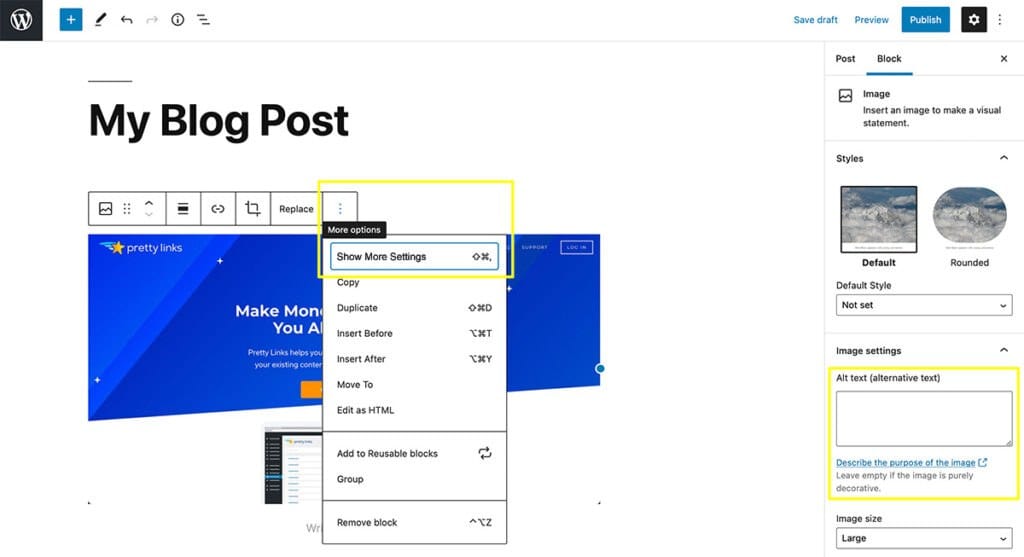
Você também pode adicionar e editar o texto alternativo ao adicionar imagens às postagens do blog e às páginas do site:

No editor de blocos do WordPress, você pode clicar nos três pequenos pontos no canto superior direito para obter mais opções. Em seguida, selecione Mostrar mais configurações. When the content sidebar opens, simply add (or edit) your alt text in the corresponding box.
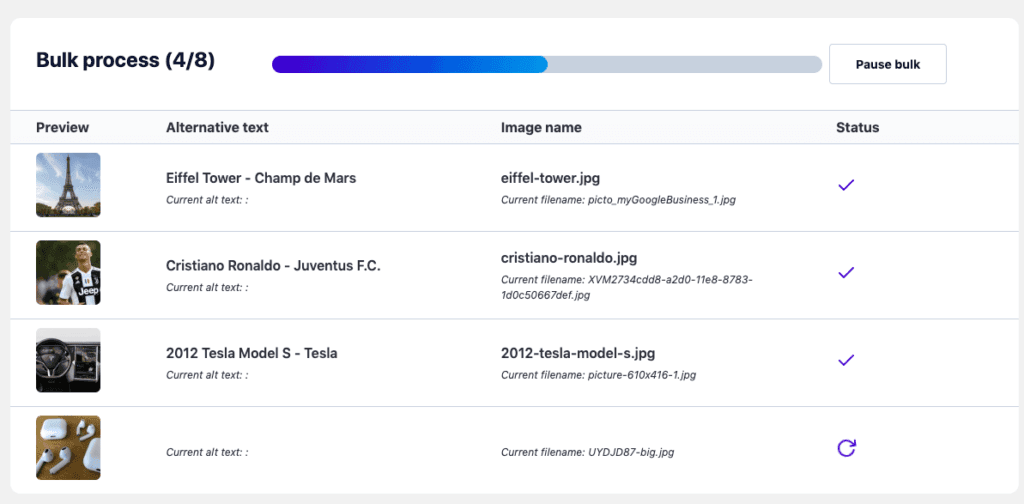
Se você tiver muitos textos alternativos vazios para preencher, talvez seja melhor usar um plug-in como Otimizador de SEO de imagem para otimizar em massa seus alts vazios. Esse plug-in usa inteligência artificial para adicionar automaticamente textos alternativos às suas imagens. Ele também reescreve os nomes dos arquivos de imagem com conteúdo amigável para SEO:

4. Aproveite as vantagens dos dados estruturados
Dados estruturados usa formatos padronizados e predefinidos chamados de esquema para descrever tipos de dados específicos. Eles ajudam os mecanismos de pesquisa a entender melhor o conteúdo da sua página. O Google também usa tipos de dados estruturados para apresentar recursos aprimorados nos resultados de pesquisa.
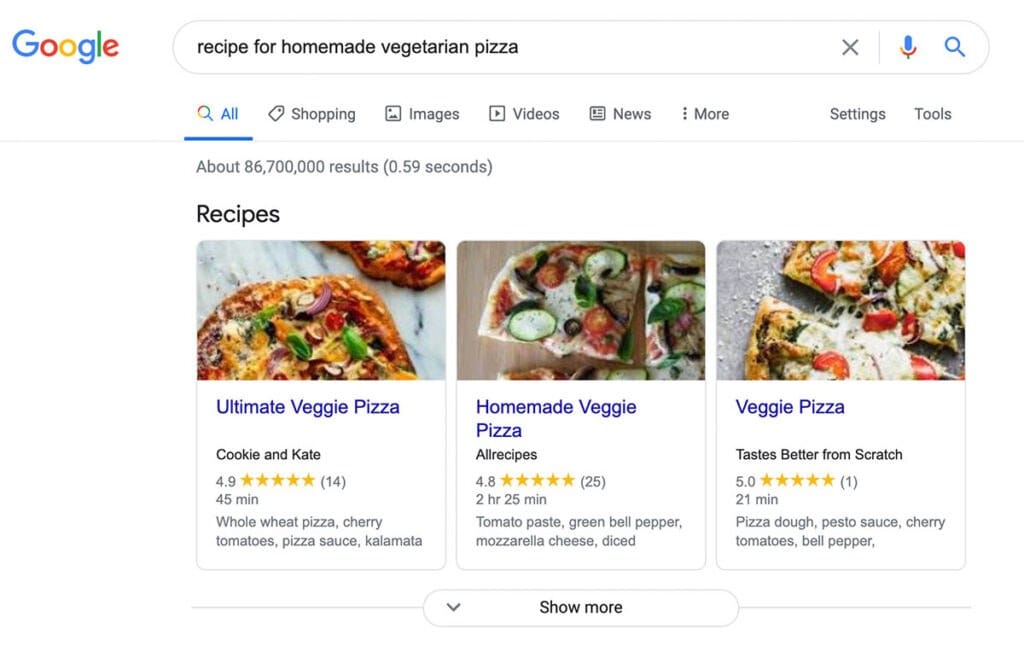
Por exemplo, para ver isso em ação, você pode fazer uma pesquisa no Google por uma receita de pizza. Ao fazer isso, você perceberá que obterá resultados com imagens e listas de ingredientes:

Você pode usar dados estruturados para itens como imagens de receitas, vídeos e imagens de produtos. Para implementar isso, é necessário algum conhecimento de JavaScript. No entanto, o Google fornece um guia prático sobre como configurar dados estruturadosque recomendamos dar uma olhada.
Alternativamente, usando o Plug-in All in One SEO (AIOSEO) pode ajudá-lo a implementar dados estruturados com o clique de um botão:

Depois de instalado, basta selecionar o tipo de esquema e, em seguida, escolher entre os tipos de artigos disponíveis nesse esquema:

Esses aprimoramentos podem aumentar o tráfego do seu site, ajudando os mecanismos de pesquisa a entender melhor seu conteúdo e exibindo suas postagens como resultados em destaque.
5. Inclua imagens em seu Sitemap
Os sitemaps ajudam os mecanismos de pesquisa a rastrear e indexar seu site, fornecendo um esboço do seu conteúdo. Eles definem os tipos de páginas e elementos e como eles estão relacionados. O mapa do site está contido em um arquivo XML que os mecanismos de pesquisa podem ler facilmente.
A maneira mais fácil de criar um mapa do site é usar um plug-in como o Yoast SEO:

Após a instalação e a ativação, o plug-in gera automaticamente um mapa do site XML que inclui posts e páginas, e images. You can refer to Yoast SEO’s documentation to learn more about images in the XML sitemap.
Conclusão
A otimização das imagens do seu site para mecanismos de pesquisa pode ajudá-lo a obter mais tráfego. Quanto mais fácil for para os mecanismos de pesquisa encontrarem e entenderem o seu conteúdo, maior será a probabilidade de eles o servirem ao seu público-alvo.
Neste artigo, fornecemos cinco dicas que você pode usar para melhorar o SEO de sua imagem:
- Otimize o tamanho das imagens e dos arquivos, usando ferramentas como TinyPNG, ShortPixele Pequenas ferramentas de SEO.
- Crie nomes de arquivos amigáveis para SEO para suas imagens.
- Use alt tags que beneficiem os usuários e melhorem a acessibilidade do site.
- Aproveite os dados estruturados para ajudar os mecanismos de pesquisa a entender melhor o conteúdo da imagem.
- Inclua imagens em seu mapa do site usando um plug-in como o Yoast SEO.
Você tem alguma dúvida sobre SEO de imagens? Fale conosco na seção de comentários abaixo!
Adrian
fevereiro 22, 2021
Um bom artigo, mas talvez tenha faltado uma coisa: garantir que as imagens estejam sendo processadas de acordo com o tamanho em que estão sendo exibidas. Muitos programas de compactação de imagens apenas compactam e não consideram a renderização no tamanho em que a imagem está sendo exibida. Ao fazer isso, às vezes é possível cortar o arquivo de imagem pela metade e isso acelera o carregamento da página, o que se tornará ainda mais importante em maio, quando o Google aumentar o nível de Vitalidade do site principal.
John Hughes
fevereiro 24, 2021
Excelente observação, Adrian! Obrigado por compartilhar.