3 maneiras de melhorar a acessibilidade do seu site

Conteúdo
Hoje, mais de um bilhão de pessoas experience some kind of disability. This can make navigating certain websites difficult, especially when they include dynamic features. As a result, it’s vital that we all strive to create websites that are completely accessible.
Web accessibility is the practice of making sure there are no barriers that might prevent interaction with or access to your site. This can be as simple as adding ‘alt text’ to all the images you upload, or ensuring that you always use ‘semantic HTML’ (we’ll explain both of these terms later on).
In this post, we’ll talk more about why accessibility is so important. We’ll then explore some of the ways you can improve your site’s accessibility for all visitors. Let’s get to it!
Por que a acessibilidade é essencial para qualquer site
Desde o início, a Internet foi planejada para ser usada por todos, independentemente de software, local, idioma ou capacidade. De fato, Tim Berners-Lee, o homem a quem se atribui a criação da Web, disse que: "O poder da Web está em sua universalidade - o acesso de todos, independentemente da deficiência, é um aspecto essencial."
Embora a Internet tenha mudado muito desde aquela época, o objetivo original estabelecido por Berners-Lee ainda permanece. É essencial que qualquer site que você crie seja completamente acessível para todos visitantes, independentemente de suas habilidades.
When a web page meets this goal, the impact of disability on the visitor’s experience is lessened. This is vital, since the web removes barriers to communication and interaction that many people often face in the physical world. When you ignore this goal, you risk creating new barriers that exclude certain people from your site.
What’s more, a fully-accessible site doesn’t just help those with disabilities. There are other types of visitors this can benefit, including:
- Pessoas com lesões físicas, como braço ou mão quebrados.
- Pessoas mais velhas, que têm suas habilidades alteradas devido ao envelhecimento.
- Pessoas com "limitações situacionais", como estar em um ambiente em que não podem ouvir áudio.
Manter as necessidades individuais de cada pessoa em mente tornaria a criação de um site incrivelmente difícil. Felizmente, há muitos recursos que podem ajudar. A WAI (Web Accessibility Initiative), por exemplo, oferece uma lista útil de Diretrizes de acessibilidade da Web que constituem um ponto de partida sólido.
3 maneiras de melhorar a acessibilidade do seu site
Even so, you may be unsure how to adapt and adjust certain elements of your site to make them more universally accessible. To get you started, let’s explore three of the most simple (yet effective) changes you can make.
1. Add ‘Alt Text’ to Your Site’s Images
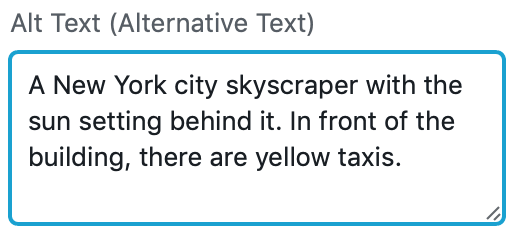
When uploading images to your website, it’s likely you’ve come across the option to add ‘alternative text’ or ‘alt text’. This is text that will be displayed if the image fails to load. In addition, this text is also used when a visitor navigates your site usando um leitor de telaou um dispositivo de assistência semelhante.
For these reasons, it’s important not to skip over adding alt text to your images. To do so, describe the image in as much detail as possible – including distinguishable elements, and the names of any locations. This will enable those who can’t see the image to understand its relevance:

Há um várias outras diretrizes O usuário pode usar o recurso de texto alternativo para criar o texto alternativo perfeito, embora mantê-lo com menos de 125 caracteres seja um bom começo. Qualquer coisa mais longa pode ser cortada por dispositivos de assistência, dificultando a leitura.
2. Certifique-se de que você sempre use HTML semântico
Você seria perdoado se pensasse que o HTML usado para codificar seu site tem pouco a ver com acessibilidade. Na realidade, ele desempenha um papel importante na facilidade de leitura de suas páginas.
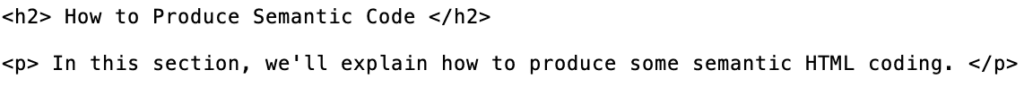
‘Semantic HTML’ refers to clean coding that clearly defines each section of your site in chronological order:

As we’ve already mentioned, many users with disabilities rely on screen readers to navigate websites. When this type of assistive device scans a web page, it collects information based on the page’s HTML structure. Unclear or messy HTML code with unnecessary additions will be more difficult for the screen reader to make sense of.
Se você quiser aprimorar suas habilidades de codificação semântica, há muitos recursos de aprendizado disponíveis on-line. Escolas W3 é um excelente exemplo. Esse site gratuito lhe ensinará praticamente tudo o que você precisa saber e inclui até mesmo uma lição baseada especificamente em Melhorar a acessibilidade por meio de HTML.
3. Choose the Colors You’ll Use Carefully
O termodaltonismo' é frequentemente usado de forma improvisada. No entanto, as deficiências visuais relacionadas às cores podem representar um problema sério, especialmente para quem está tentando navegar em determinados sites.
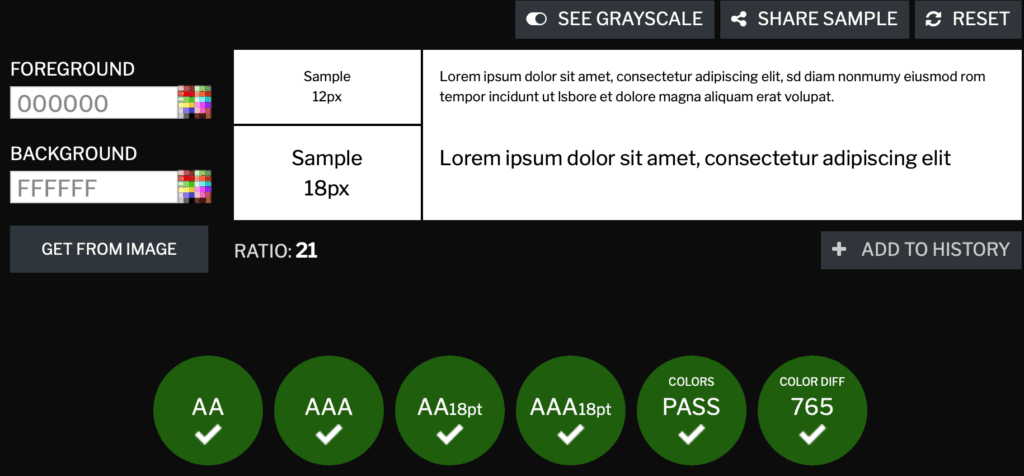
With that in mind, you’ll want to make sure that the colors you select for your site contrast well. The simplest way to do that is by making sure all text stands out against your chosen background. So you’ll need to avoid using clashing colors, or shades that are similar.
A combinação ideal é texto escuro em um fundo de cor clara, pois é a mais fácil de ler:

Se você não tiver certeza de quais cores usar, há muitas ferramentas on-line que podem ser usadas para testar combinações adequadas. WebAIM é uma opção fácil de usar, enquanto o Verificador de contraste oferece o benefício adicional de uma pontuação de acessibilidade em tempo real.
Conclusão
Sem acessibilidade, a Web nunca cumprirá sua finalidade original. É essencial que seu site possa ser totalmente navegado por todos usuários, independentemente de suas habilidades. Deixar de projetar suas páginas com a acessibilidade em mente só servirá para afastar os usuários em potencial.
Nesta postagem, destacamos três maneiras pelas quais você pode melhorar facilmente o nível de acessibilidade em seu site:
- Certifique-se de sempre adicionar texto alternativo a imagens e outras mídias.
- Use semantic HTML for your site’s code.
- Certifique-se de que as cores usadas sejam facilmente legíveis.
Você tem mais alguma dúvida sobre acessibilidade na Web? Fale conosco na seção de comentários abaixo!