- Início
- Base de conhecimento
- Como fazer
- Adição de metatags do Open Graph
Adição de metatags do Open Graph
One great tool that social media sites like Facebook have to help recognize your featured content on your Pretty Links is a “reader” that reads incoming HTML information. For Facebook specifically it’s called the Facebook Crawler. However, if you don’t add Open Graph meta tags to your link, then the “Crawler,” or the other “readers” will use internal keys to guess about important info such as titles, content, etc. That’s why it is so crucial to control what the Facebook Crawler or other social Os leitores do site captam em cada página usando as meta tags do Open Graph.
Onde colocar Seu Meta tags do Open Graph
No Pretty Links, você tem a opção de colocar essas tags em suas configurações globais ou por link.
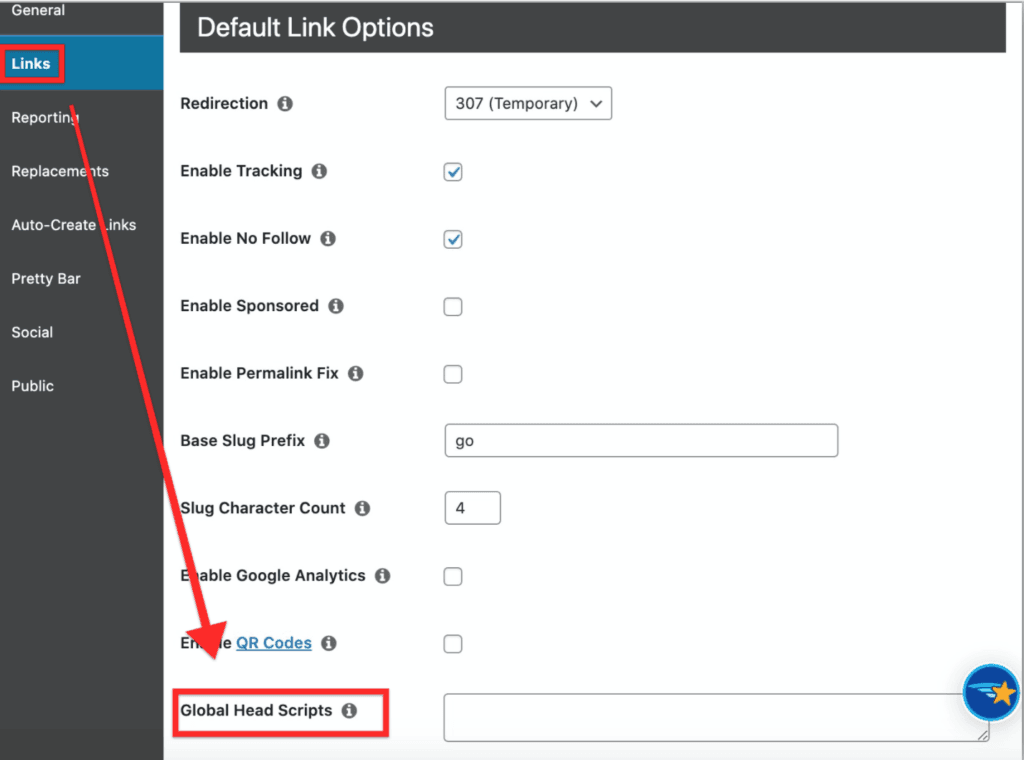
It is recommended that you place these in your Global Settings only if you are planning on displaying the same generic info for each link. To place them into your Global Settings go to Options -> Links and near the bottom of this page you’ll see the option to add “Head Scripts” in a box where you’ll enter in the meta tags.

Observação: Aqui está escrito "scripts", mas as meta tags funcionam bem aqui. Na verdade, qualquer coisa que possa ser encontrada em uma seção HTML funcionará aqui. Também é importante saber que esse recurso não funciona com os tipos de redirecionamento 301 ou 307.
Para adicioná-la por link, vá para as Opções do Pro ao criar/editar um link e você verá a mesma opção "Head Script". Adicione a meta tag do Open Graph desejada aqui.

Uso adequado das metatags do Open Graph
Ao usar as meta tags do Open Graph, é muito importante usar a tag adequada e ser específico dentro da tag. Aqui está uma lista das possíveis meta tags básicas que você deve usar:
- og:título
- og:descrição
- og:imagem
Cada tag também precisa ser acompanhada de um "content=". Essa descrição é importante porque é a informação que será exibida. Para obter mais informações, acesse este link: https://developers.facebook.com/docs/sharing/webmasters#markup
Se você quiser saber mais sobre como usar as metatags do Open Graph para otimizar sua eficiência, leia mais sobre isso aqui. Para obter mais informações sobre o protocolo Open Graph, clique em aqui.